はじめに。
アイコンやアイキャッチを完璧につくれる方はこの先を見ないでください。
経験者にお役立てできる記事ではありません。
本記事は未経験者向けの「アイコン・アイキャッチ」つくり方マニュアルです。
- アイコンやアイキャッチ作成の未経験者
このような方にピッタリです。
未経験者・初心者に最適な理由は、つい最近まで私がど素人だったからです。
独学で実践した「AI画像を加工したアイコン、アイキャッチ」のつくり方。
これは私だけが伝えられるホットな話題です。
下記の囲み内の文章をご覧ください。
- デザインの知識はないけど、アイコンやアイキャッチをデザインしてみたい
- AI画像のつかい方の幅を広げたい
どちらかにあてはまる方。
あなたでもカンタンにつかえるツールを4つ紹介します。
ツールを使えば、AI画像生成・ブログ活動・SNS投稿がもっと楽しくなりますよ!
それでは本題にいきましょう。
用意するもの4つ
- (買い切り2350円)アイビスペイント
- (無料)写真・画像の背景を一瞬で消すremovdg
- (無料)アイキャッチをデザインできるデザインAC
- (無料)AI画像生成ツールMicrosoft Bing の Image Creator
お絵描き初心者に使いやすいアイビスペイント(買い切り2350円)をダウンロードする以外はすべて無料サイトを活用します。
無料サイトはお気に入りに登録すればOKです。
「4つもツールを使うなんて手間じゃない?」・・・と思いきや!
それぞれのサイトが「特化型」です。
シンプル機能や自動認識、自動生成でつくれるのがとても魅力的です。
むずかしい技術をぜんぶ覚えるより「ラク」で効率がよいですよ。

アイビスペイントは、フォトショップやイラストレーターなどを使いこなせなかった私にとって、唯一使いやすい「お絵描き」「加工」ツールです。
ねだんは買い切り2,350円です。
「プロ用のソフトを5000円、10000円以上で購入したのに1回いじって終わりました・・・難しいです・・・」
なんて悲劇を起こさないために、はじめは手頃な値段がおススメです(経験者)
初心者向き・シンプル機能のアイビスペイント「2,350円」は、おためし感覚で気楽にあそべるツールです。
「買い切り」なので、月額やら課金やらめんどう事がなくて心理的に楽ちん。
AI画像の加工やアイコンがあっという間につくれるので、ぜひお試しください!
ブックマーク用にリンクをまとめていますので、お使いください。
あなたといっしょに作るアイキャッチ画像と手順
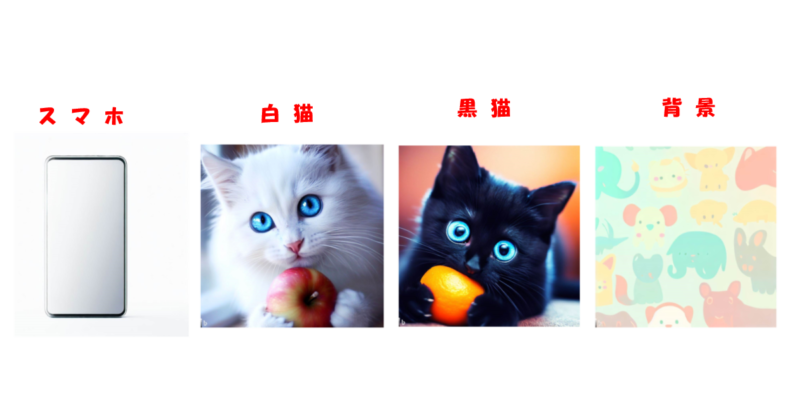
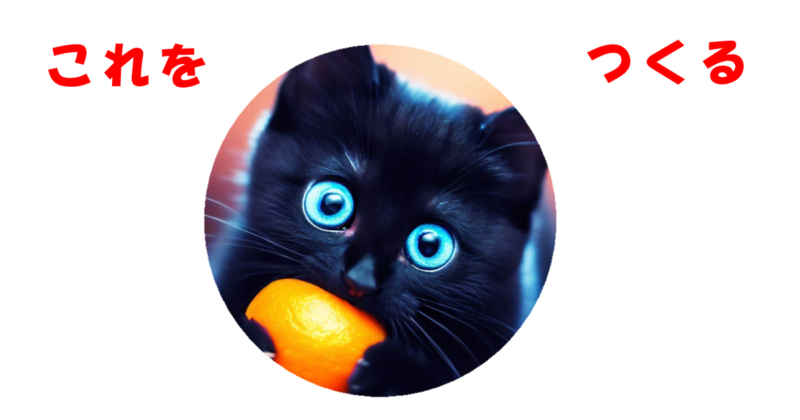
紹介する手順どおりつくると下記のようなアイキャッチがつくれます。

スマホ、猫の画像、どうぶつの背景、すべてAI画像で生成しました。
AI画像生成の特性上おなじ画像はつくれませんが、呪文(プロンプト)を紹介するのでお試しください。
つくる手順は以下のとおりです。
①AI画像生成をする(4つ)(スマホ、白猫、黒猫、背景)
Microsoft Bing の Image CreatorでAI画像をつくります。
つくる画像は4つです。
- スマホ
- 白猫
- 黒猫
- アイキャッチ用の背景

各素材をつくる呪文はコチラ
- 大きいスマホ、背景純白
- 青い目。かわいい白猫がリンゴを抱いている
- 青い目。かわいい黒猫。オレンジを抱いている
- 動物の背景、イラスト、パステルカラー
それでは一つずつ説明します。
| No. | AI画像生成でスマホ、白猫、黒猫、背景をつくる |
|---|---|
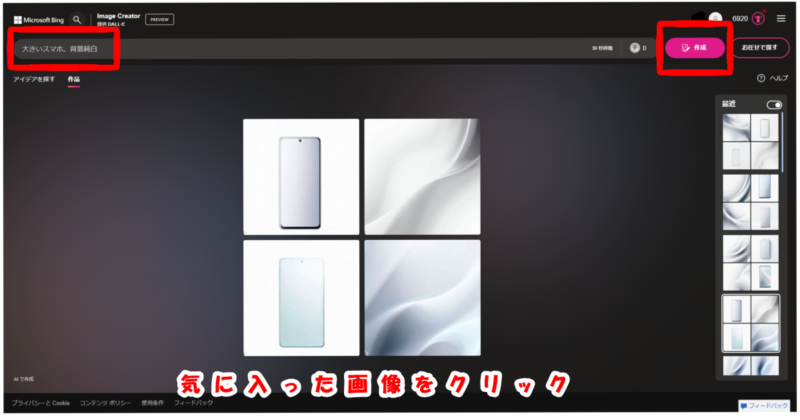
| 1 |  |
| 「大きいスマホ、背景純白」と入力して「作成ボタン」をクリックする。 ほしい画像をクリックします。 | |
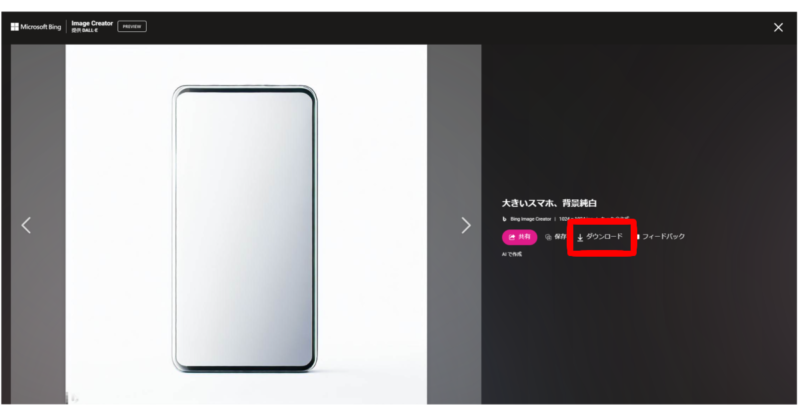
| 2 |  |
| ダウンロードします。 | |
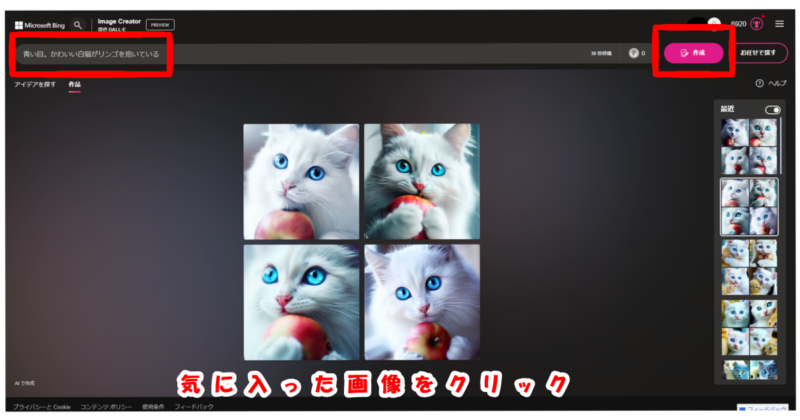
| 3 |  |
| 「青い目。かわいい白猫がリンゴを抱いている」と入力して「作成ボタン」をクリックする。 ほしい画像をクリックします。 | |
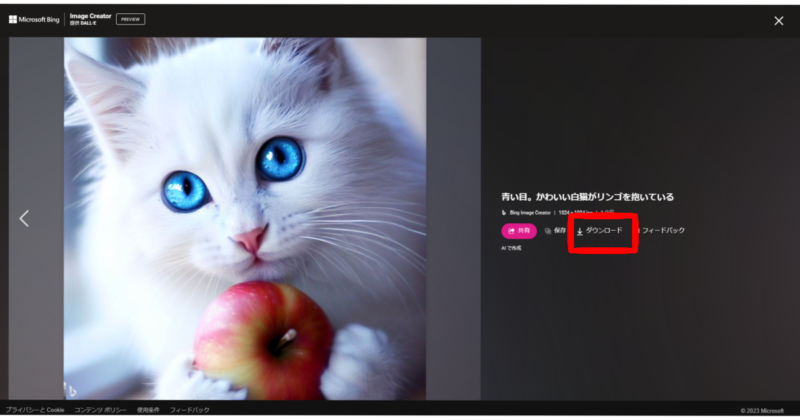
| 4 |  |
| ダウンロードします。 | |
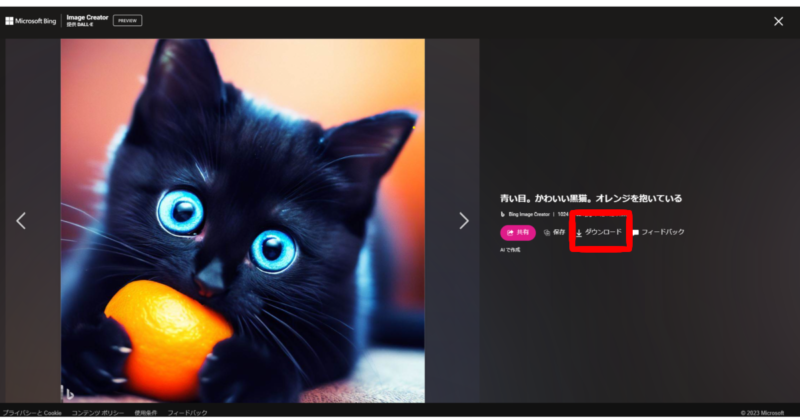
| 5 |  |
| 白猫と同じ工程。 「青い目。かわいい黒猫。オレンジを抱いている」と入力して「作成ボタン」をクリック。 ほしい画像をクリックしてダウンロード。 | |
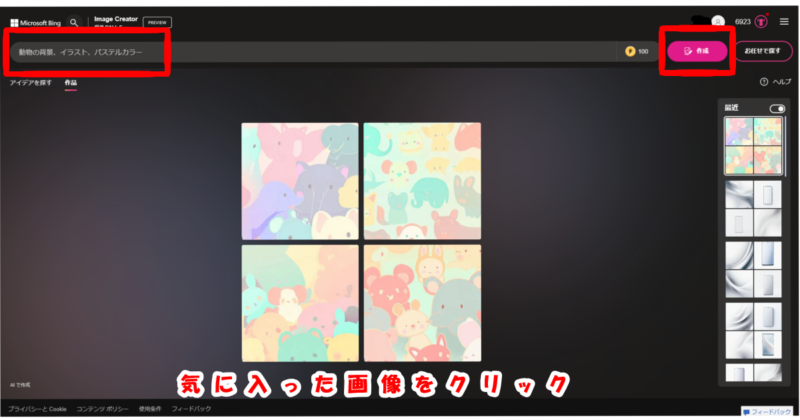
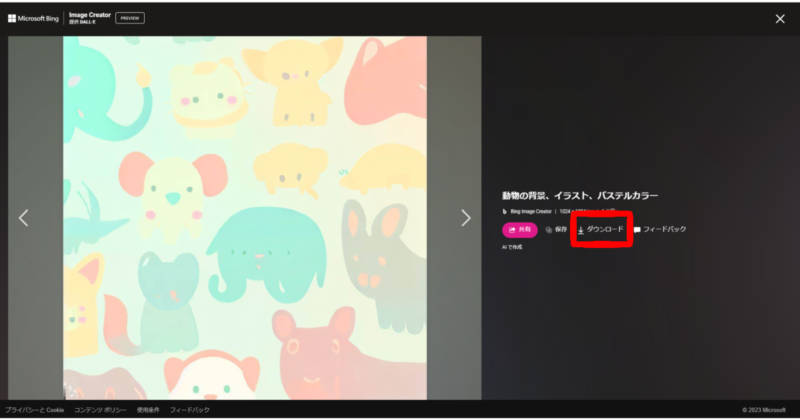
| 6 |  |
| 「動物の背景、イラスト、パステルカラー」と入力して「作成ボタン」をクリック。 ほしい画像をクリックします。 | |
| 7 |  |
| ダウンロードします。 |
これでAI画像生成は終了です。
背景のカラーバリエーションについて補足します。
| No. | 補足 |
|---|---|
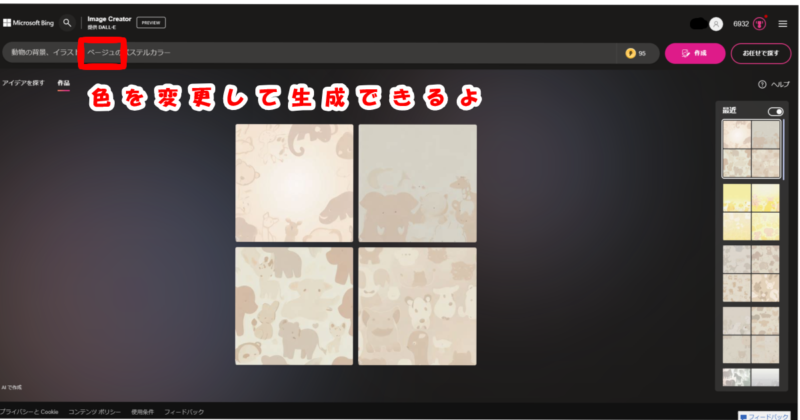
| 8 |  |
| 背景の色を変えることができます。 |
背景の色を「ベージュ」や「黄色」など変えると印象が変わります。
猫も同様に「黄色い猫」や「茶色い猫」など変更可能。
いろいろ試してみてください!
②スマホを加工する

removdgでスマホ画像を加工します。
自動認識で処理をしてくれるのでとても楽ちんです。
スマホの枠をのこし、その他全てを透明な状態にしましょう。
| No. | 背景とスマホの画面を透明にする |
|---|---|
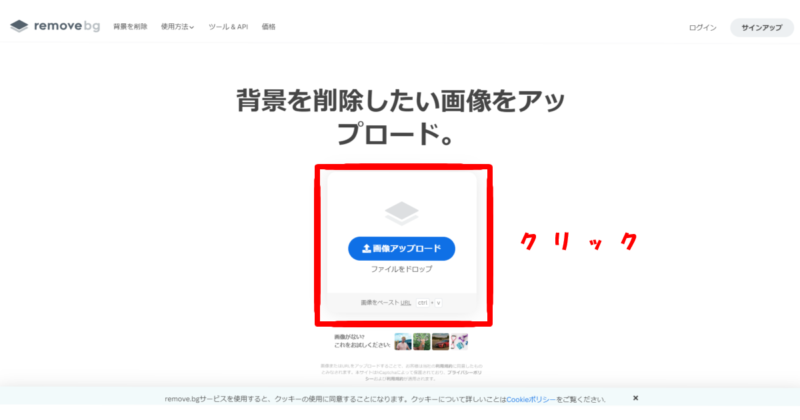
| 1 |  |
| 画像アップロードをクリックして、スマホ画像を選択する。 自動で背景処理をしてくれます。 | |
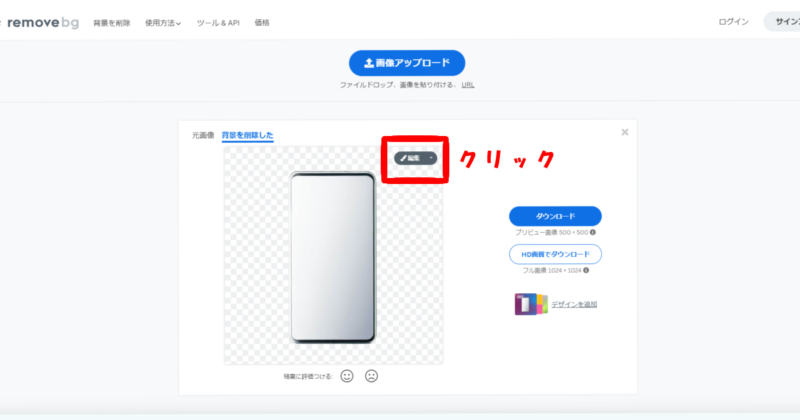
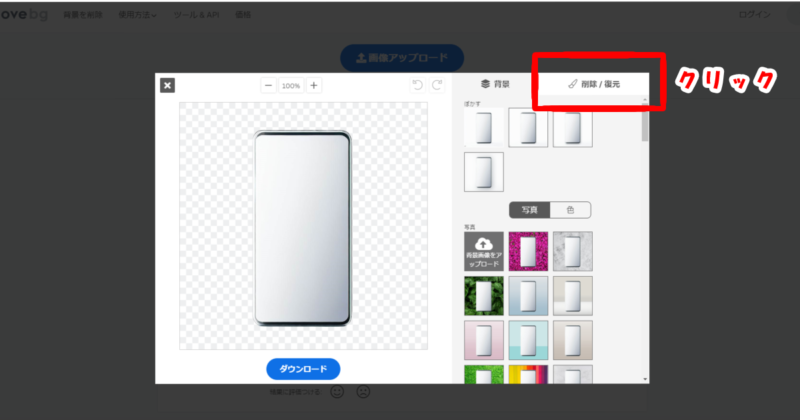
| 2 |  |
| 背景が透明になりました。 スマホ画面を透明にしたいので「編集」ボタンをクリック。 | |
| 3 |  |
| 「削除/復元」をクリック。 | |
| 4 |  |
| 「削除」をクリックして、スマホ画面をぬりつぶす。 あとは自動修正におまかせ。 | |
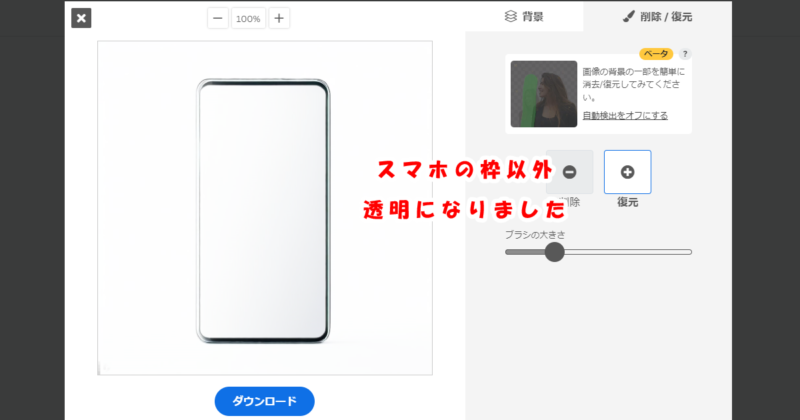
| 5 |  |
| スマホの枠が消えてしまった場合「復元」をクリックしてください。 画像の「復元したい箇所」をなぞりましょう。 | |
| 6 |  |
| スマホの枠だけになりました。 | |
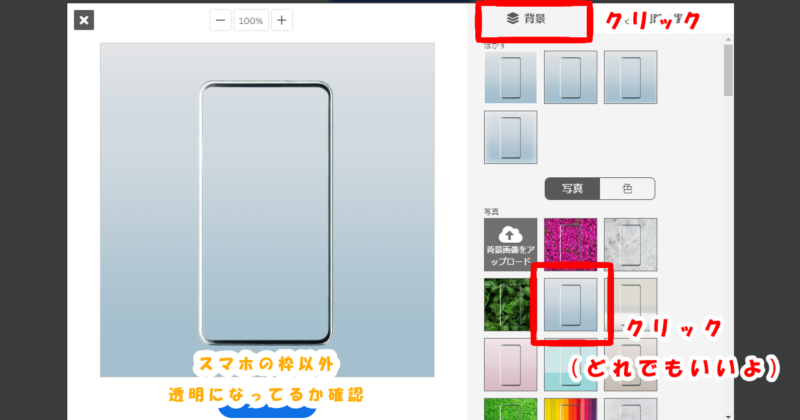
| 7 |  |
| 確認作業をします。 「背景」をクリックして、「写真」のサンプルを選択します。 スマホの背景と画面が透明になっています。成功です。 | |
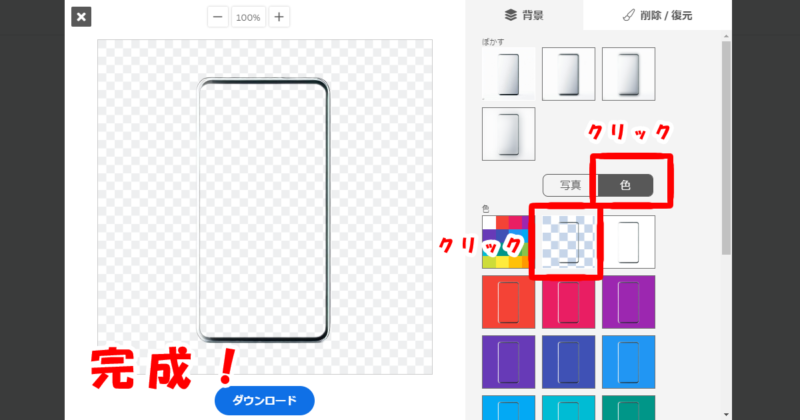
| 8 |  |
| 保存をするときは、背景をブロックチェック柄にしましょう。 「色」をクリックして「ブロックチェック」を選択。 これで画像処理は終了です。 | |
| 9 |  |
| さいごに、ダウンロードして保存してください。 |
これでスマホの画像の加工は終了です。
続いてスマホの中に白猫を挿入してみます。
③スマホに白猫を加える
アイビスペイントをつかって、白猫スマホをつくります。

| No. | アイビスをひらいて「スマホ画像」を取り込む |
|---|---|
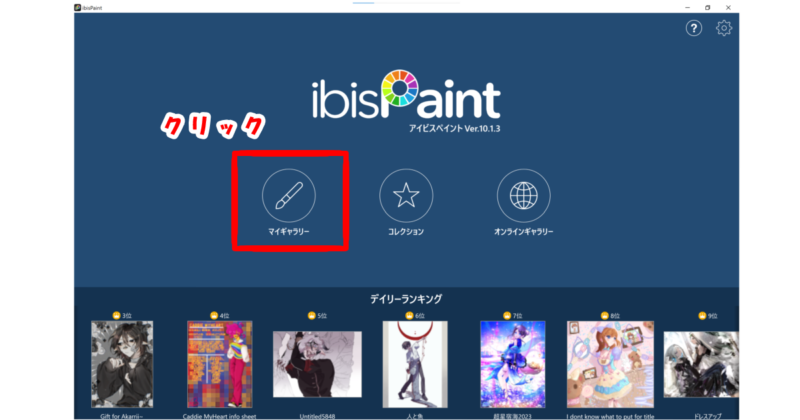
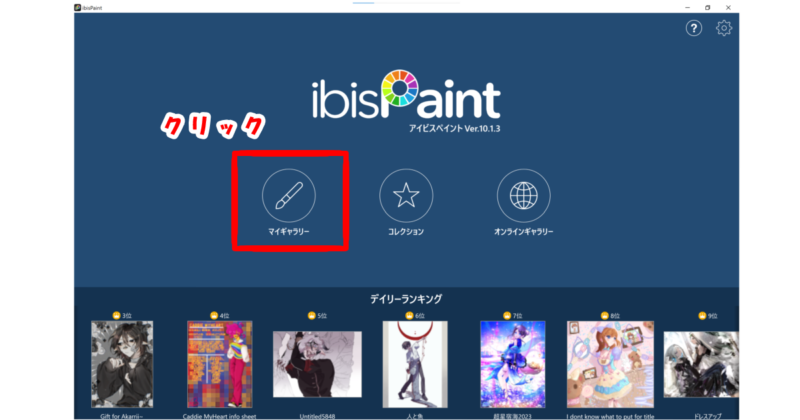
| 1 |  |
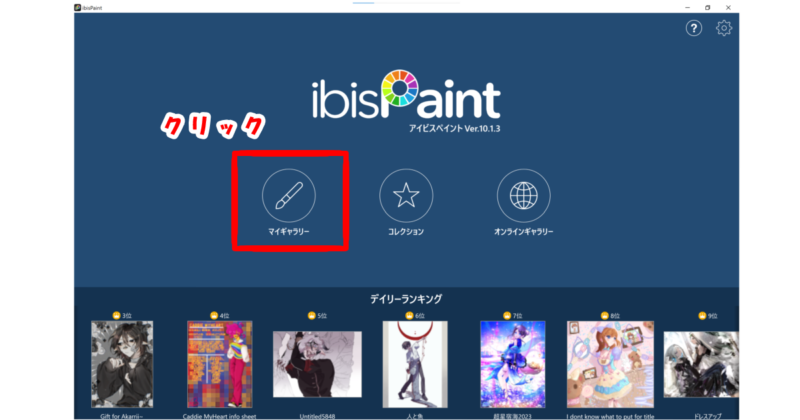
| アイビスペイントを立ち上げます。 マイギャラリーをクリック。 | |
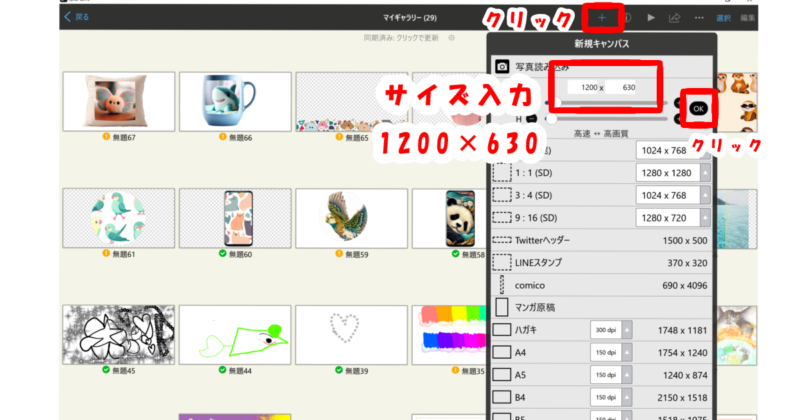
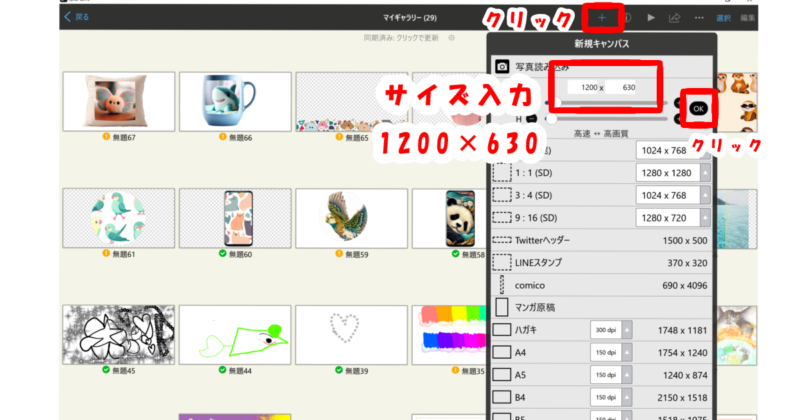
| 2 |  |
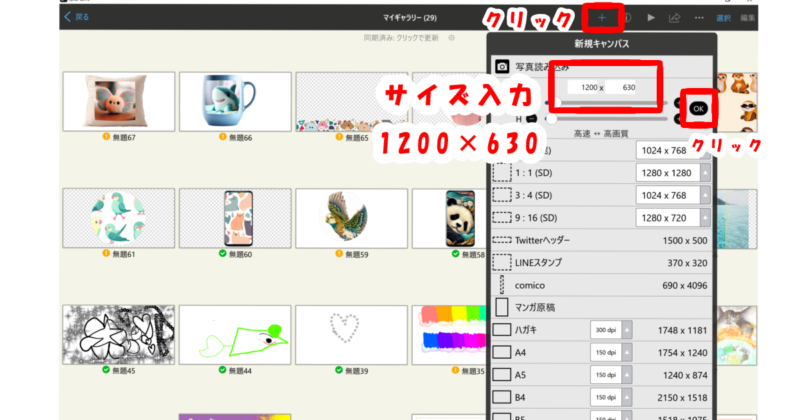
| 「+」をクリック。 画像サイズを入力(1200×630)して「OK」をクリック。 | |
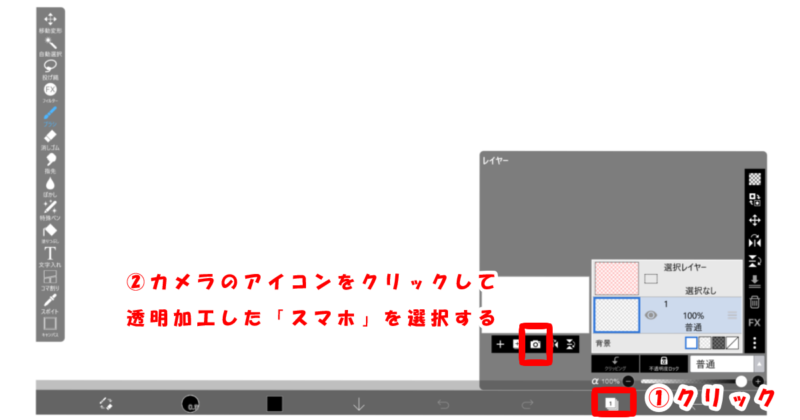
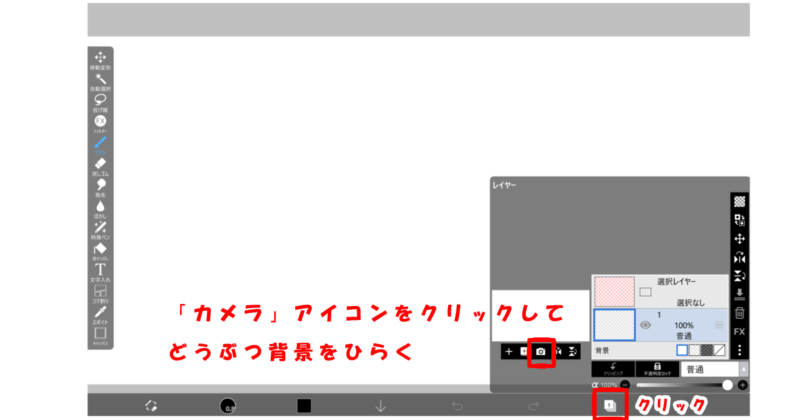
| 3 |  |
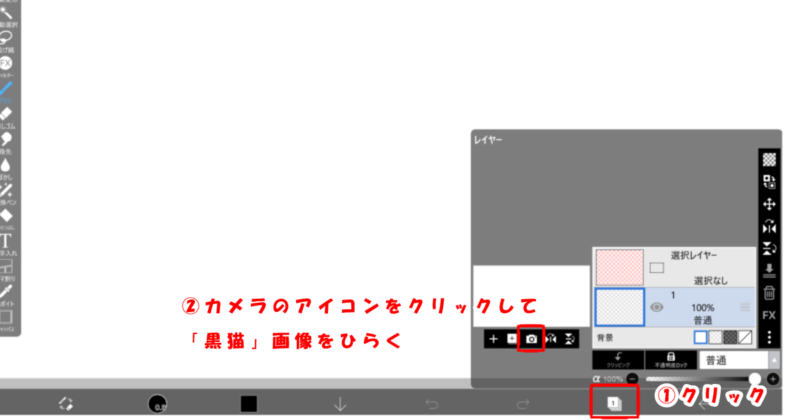
| 数字がはいった四角いアイコンをクリック。 レイヤー画面が出てくるので、「カメラ」アイコンをクリック。 透明加工した「スマホ」を選択する。 | |
| 4 |  |
| スマホの画像が出てきたら、緑の「レ点」をクリック。 | |
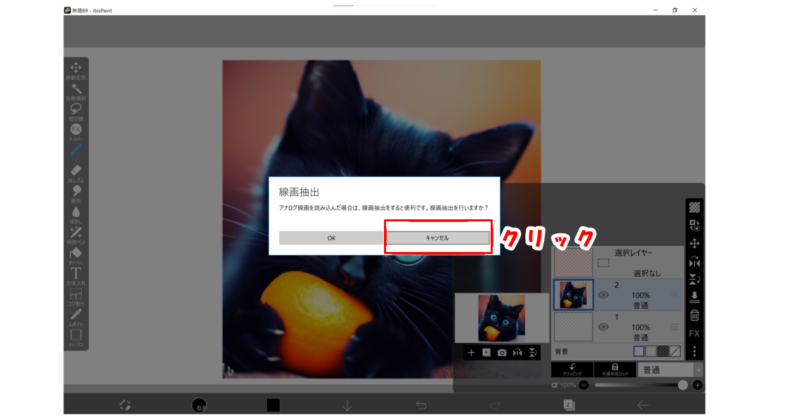
| 5 |  |
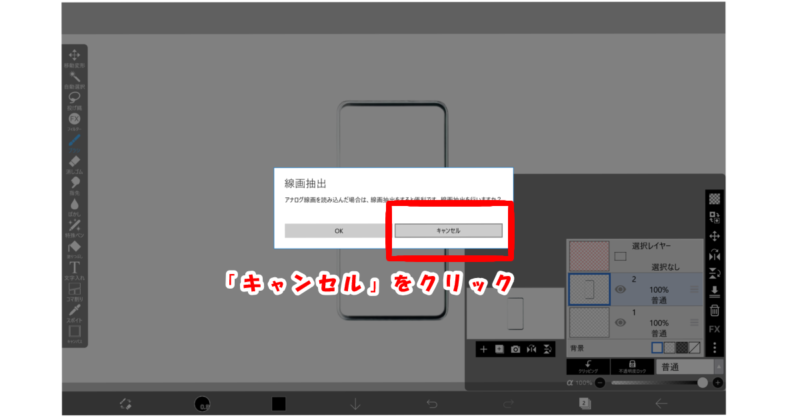
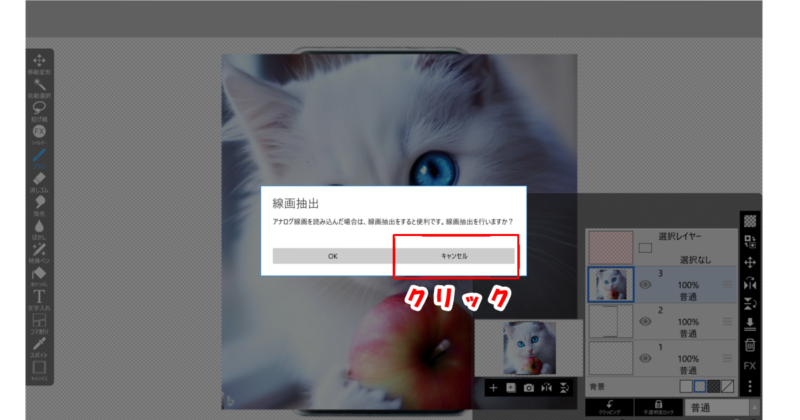
| 線画抽出画面が出てくるので「キャンセル」をクリック。 | |
| 6 |  |
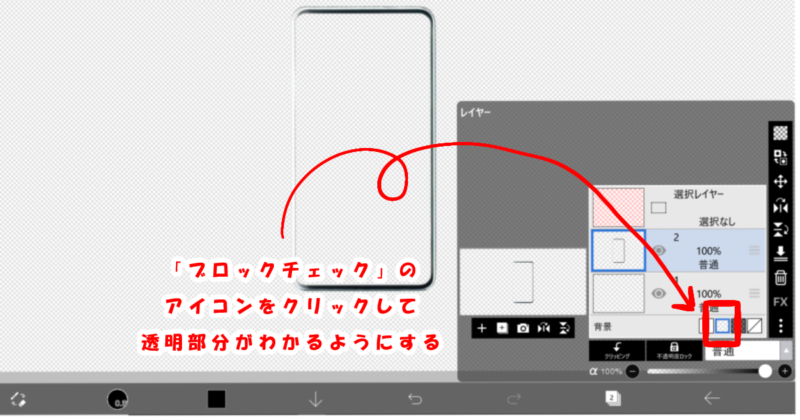
| レイヤー画面の「ブロックチェック」アイコンをクリック。 透明な部分がわかるようにします。 | |
| 7 |  |
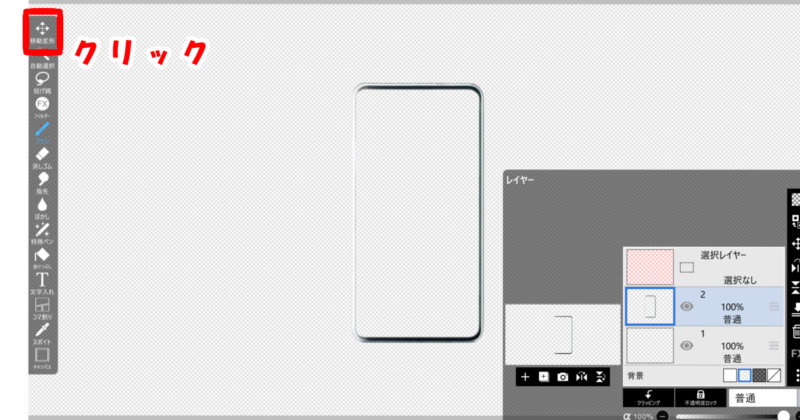
| 画面左上の「移動変形」アイコンをクリック。 | |
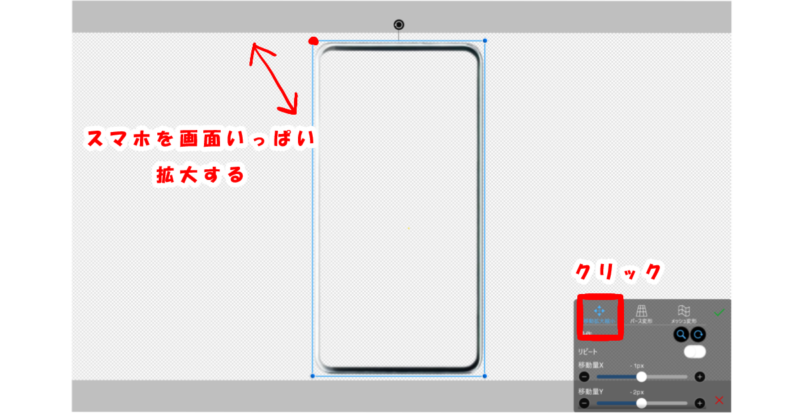
| 8 |  |
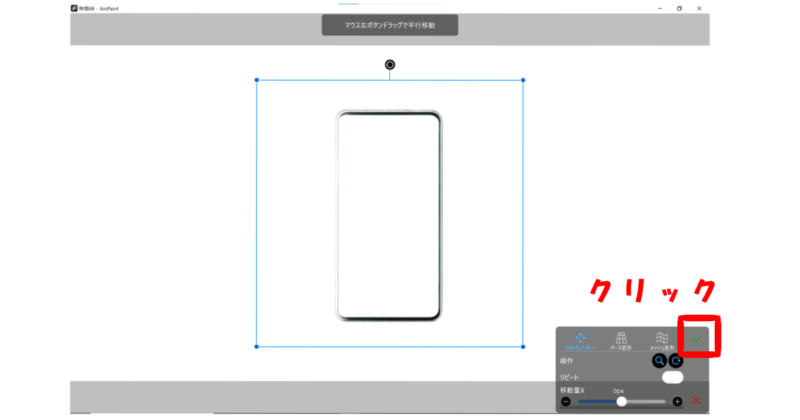
| 右下の「移動拡大縮小」アイコンをクリックする。 スマホを画面ギリギリまで拡大します。 |
スマホの準備完了です。
次は「白猫」の画像を加工します。
| No. | 白猫画像を取りこみ、スマホの下に配置する |
|---|---|
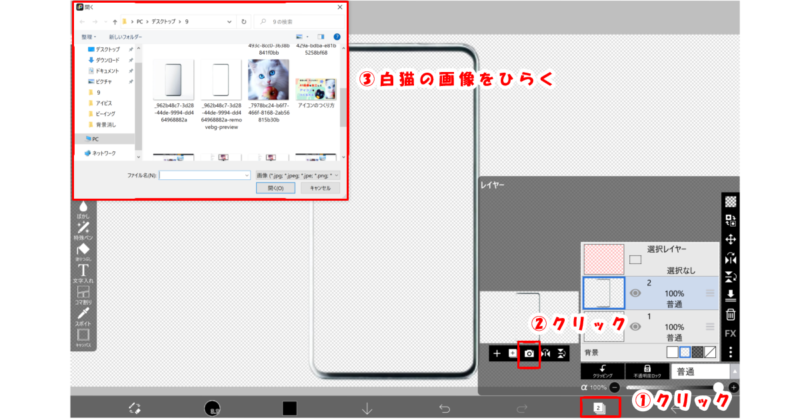
| 9 |  |
| 数字のはいった四角いアイコンをクリック。 カメラのアイコンをクリックして「白猫」の画像をひらく。 | |
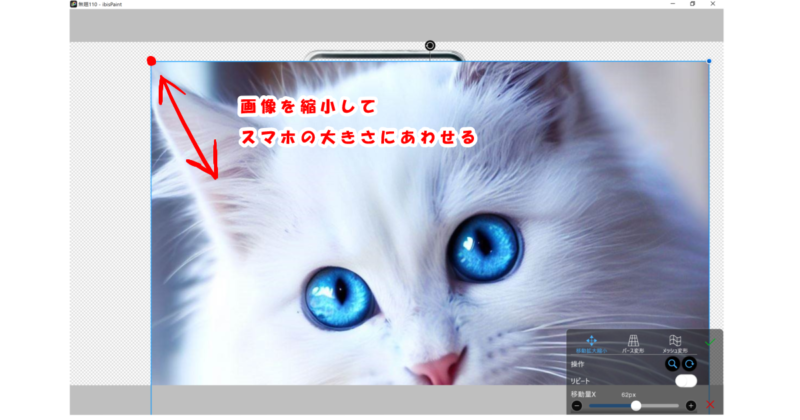
| 10 |  |
| 赤い点をドラッグして白猫をスマホと同じくらいの大きさにする。 | |
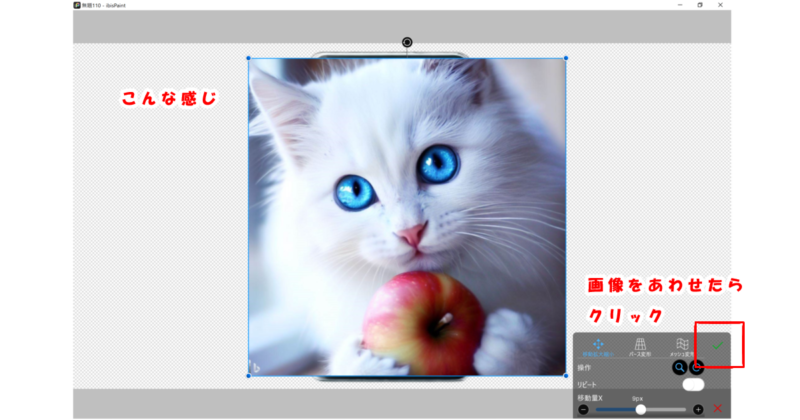
| 11 |  |
| スマホよりやや小さめにあわせる。 できたら緑の「レ点」をクリックする。 | |
| 12 |  |
| 「キャンセル」をクリックする。 | |
| 13 |  |
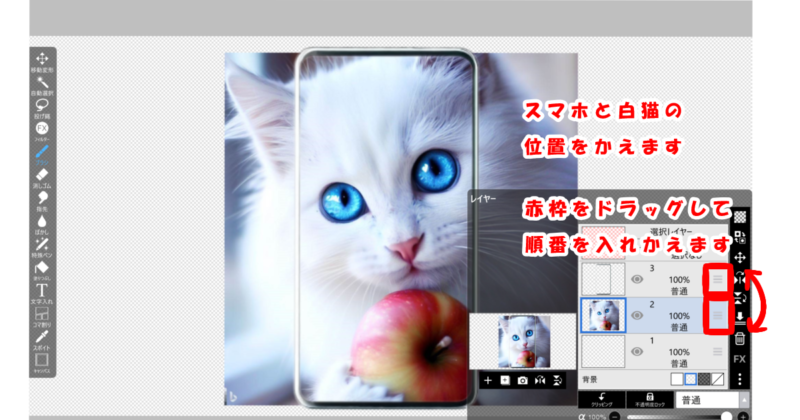
| 「白猫」を「スマホ」の背面に置きます。 赤い四角の枠の「三」をドラッグして順番を入れかえてください。 スマホを上、白猫を下に配置します。 |
「スマホの中」に「白猫の画像が入っている」ような構図になりました。
次は、スマホからはみ出した画像を消していきます。
| No. | スマホからはみ出したところを消す |
|---|---|
| 14 |  |
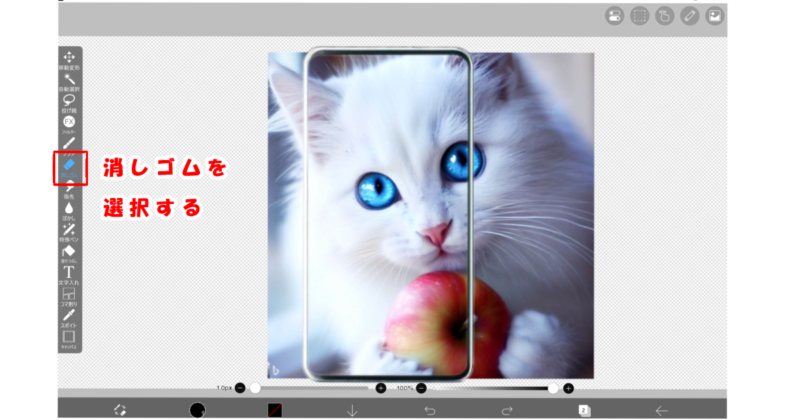
| 「消しゴム」のアイコンを選択する | |
| 15 |  |
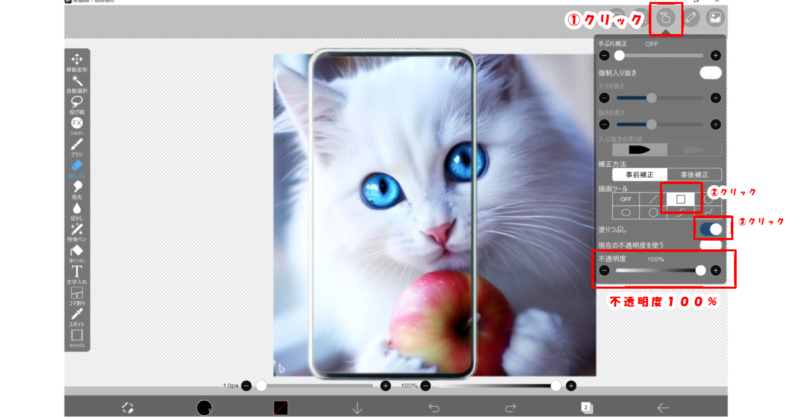
| 右上の「指」アイコンをクリック。 描画ツールの「四角」をクリック。 「塗りつぶし」クリック。 「不透明度」100%にする。 | |
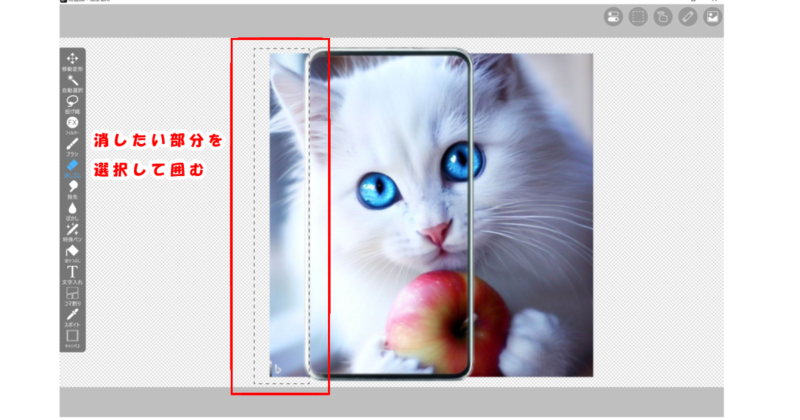
| 16 |  |
| 「白猫」画像の消したいところを選択する。 | |
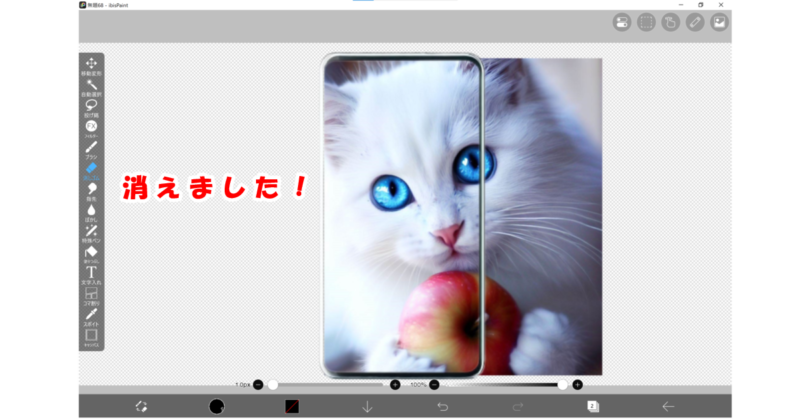
| 17 |  |
| 消えました! 右側も消す。 | |
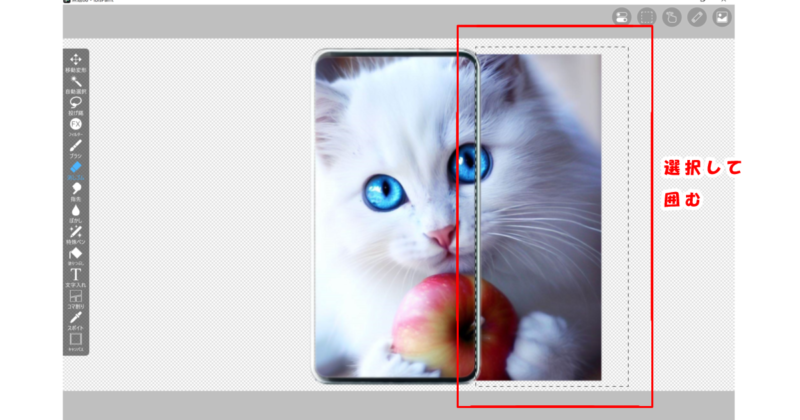
| 18 |  |
| 消したいところを選択する。 | |
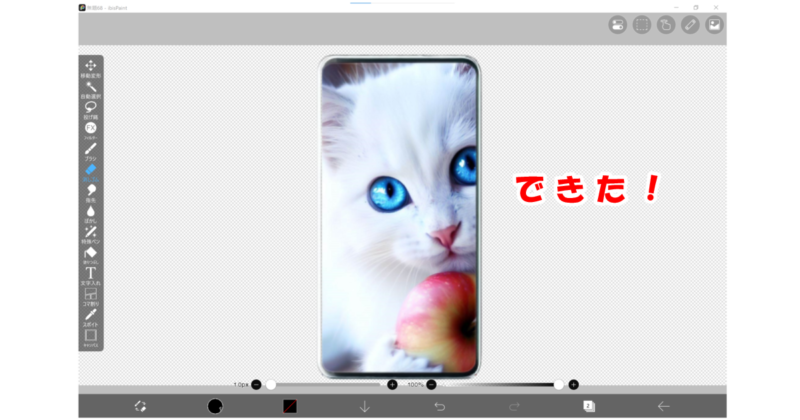
| 19 |  |
| 白猫スマホ完成。 |
これでスマホと白猫の加工は終了です。
さいごに保存をしましょう。
| No. | 画像を保存する |
|---|---|
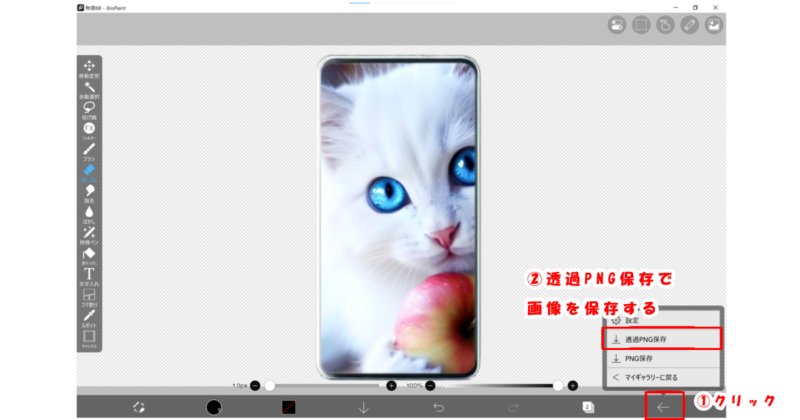
| 20 |  |
| 右下の「←」をクリックする。 透過PNG保存で画像を保存する。 | |
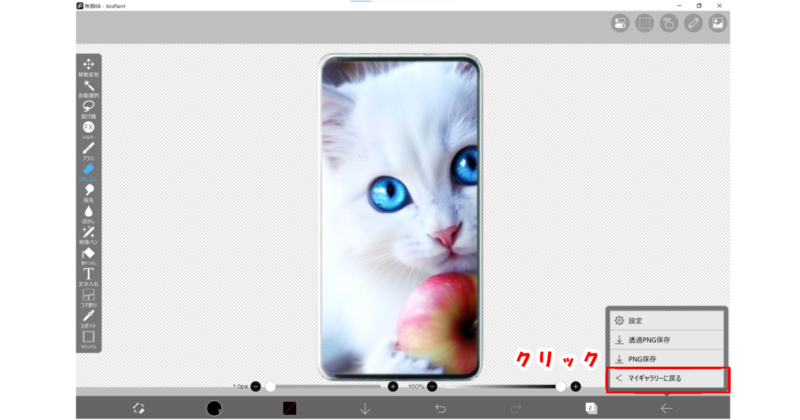
| 21 |  |
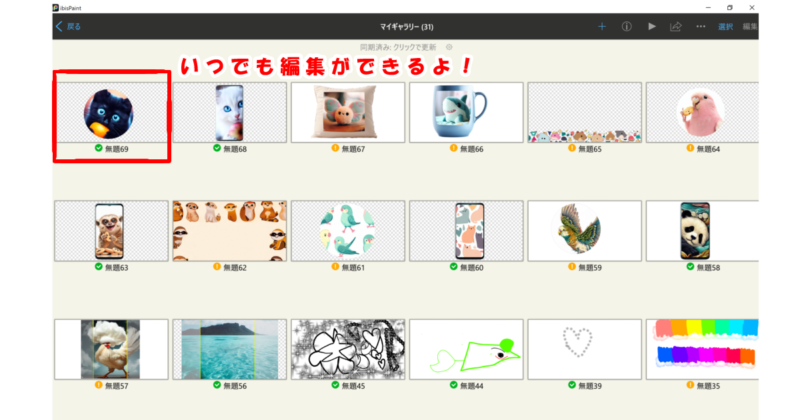
| 保存したものは「マイギャラリー」にも保管されています。 「マイギャラリー」をクリックしてください。 | |
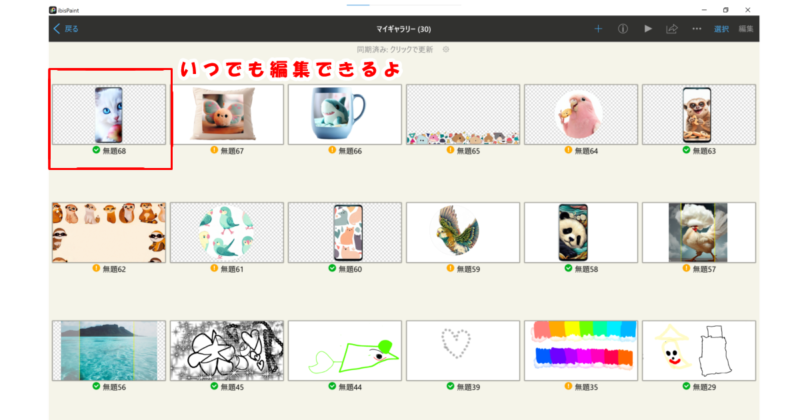
| 22 |  |
| ありました! いつでも編集したり、ゴミ箱に捨てたりできます。 |
おつかれさまでした!
次は「黒猫」のアイコンをつくります。
④黒猫のアイコンをつくる
アイビスペイントをつかって、黒猫のアイコンをつくります。

| No. | アイビスをひらいて「黒猫」画像を取りこむ |
|---|---|
| 1 |  |
| アイビスペイントを立ち上げます。 マイギャラリーをクリック。 | |
| 2 |  |
| 「+」をクリック。 画像サイズを入力(1200×630)して「OK」をクリック。 | |
| 3 |  |
| 数字がはいった四角いアイコンをクリック。 レイヤー画面が出てくるので、「カメラ」アイコンをクリック。 「黒猫」画像を選択する。 | |
| 4 |  |
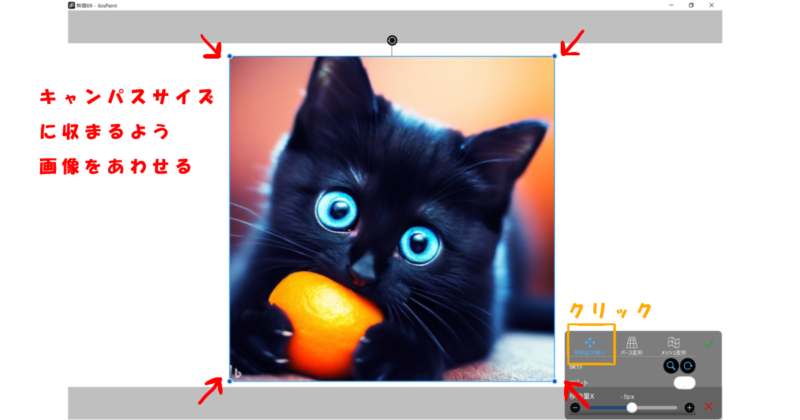
| 右下の「移動拡大縮小」アイコンをクリックする。 「黒猫」をキャンパスに収まるよう調整する。 おわったら、緑の「レ点」をクリックする。 | |
| 5 |  |
| 線画抽出画面が出てくるので「キャンセル」をクリック。 | |
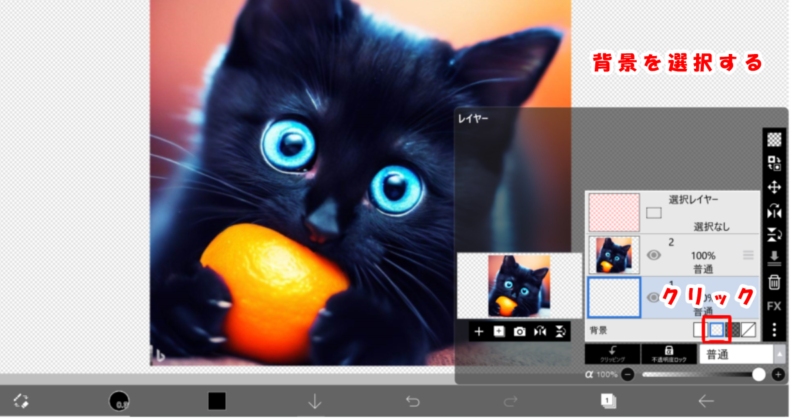
| 6 |  |
| 背景の色を変更します。 | |
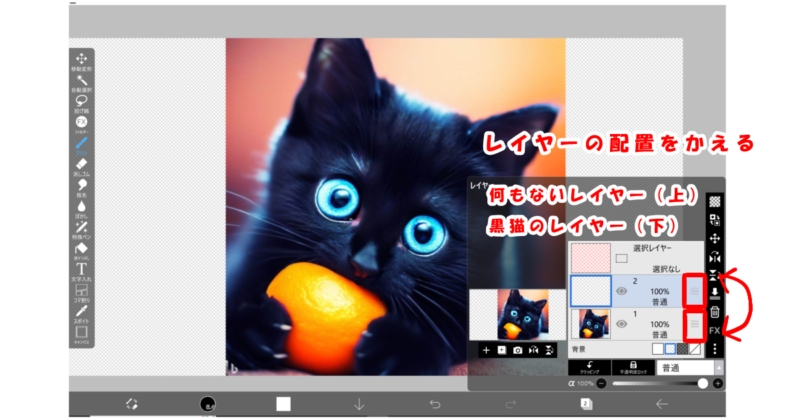
| 7 |  |
| レイヤーの配置をかえる。 赤枠の「三」をマウスで押しながら上へ移動して順番を入れかえます。 空白のレイヤーを上、黒猫を下に置きます。 | |
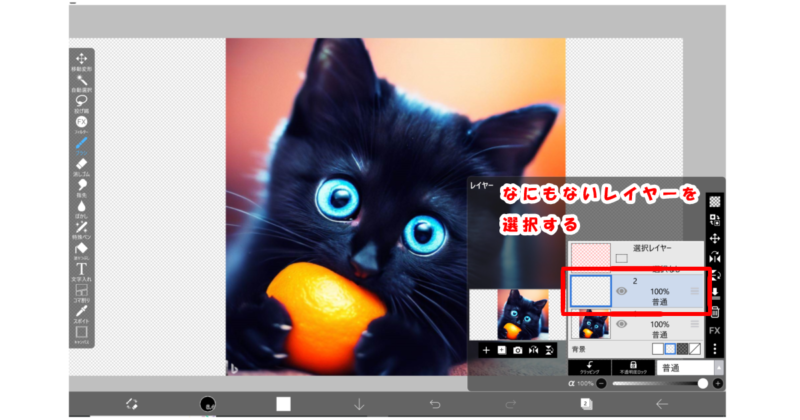
| 8 |  |
| 【重要】何もない「レイヤー」を選択する。 |
黒猫の下準備がおわりました。
つぎは、丸いアイコンの下準備です。
| No. | 黒猫の上に「丸」を配置する |
|---|---|
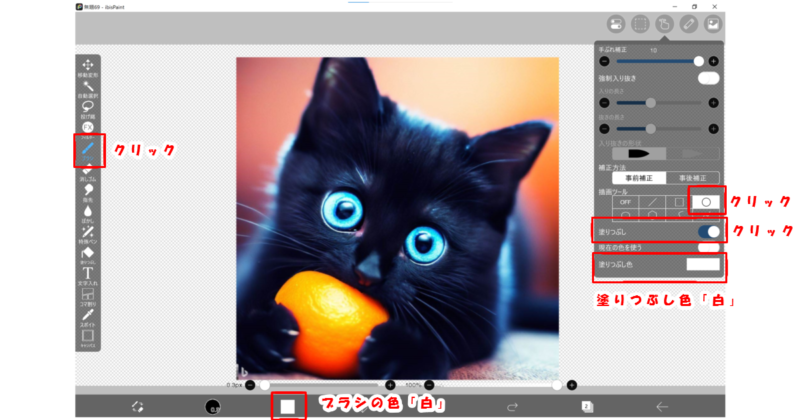
| 8 |  |
| 「ブラシ」クリック。 「ブラシの色」を白にする。 描画ツール「丸」クリック。 「塗りつぶし」クリック。 「塗りつぶし色」を白にする。 | |
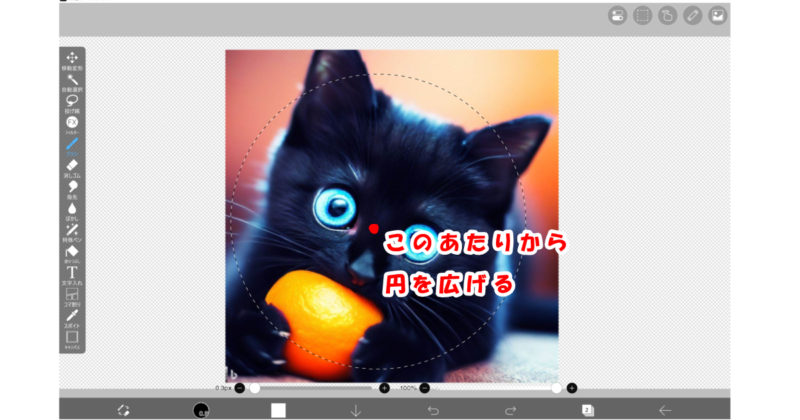
| 9 |  |
| 欲しい画像を丸で囲む。 | |
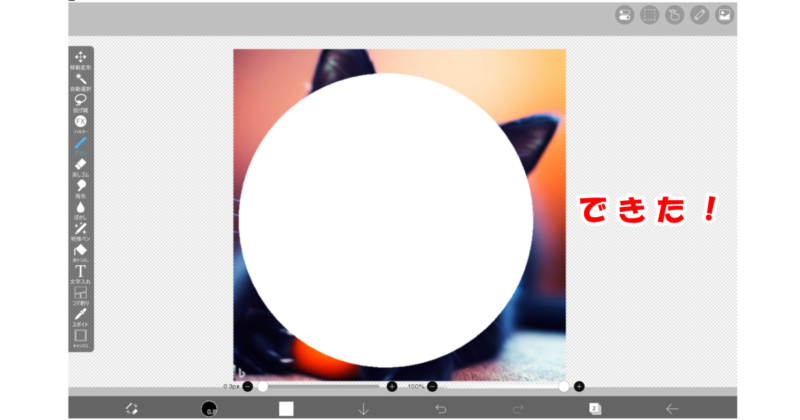
| 10 |  |
| こんな感じになります。 |
画像の「欲しいところ」を丸で囲って下準備完了です。
丸の調整はすこし大変でしたか?
ひと呼吸おきながら1つずつやっていきましょう!
つぎはアイコンを完成させます。
| No. | 選択範囲をきめる(丸の外側) |
|---|---|
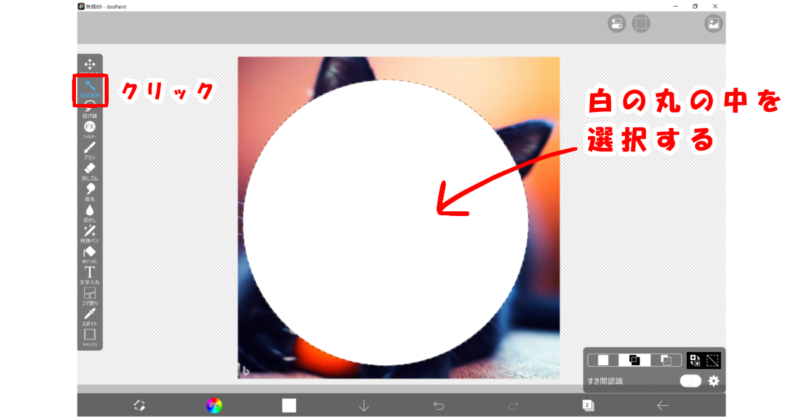
| 11 |  |
| 左上の「自動選択」アイコンをクリックする。 丸の中を選択します。 | |
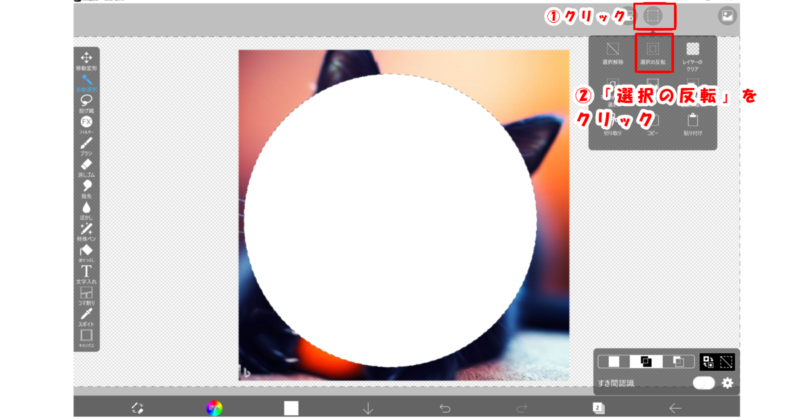
| 12 |  |
| 右上の「点線の四角」アイコンをクリック。 「選択の反転」をクリック。 選択範囲が反転しました。 |
ひと呼吸おきながら進めていきましょう。
ラストスパートです。
| No. | いらない画像を消して、丸のアイコンを完成させる |
|---|---|
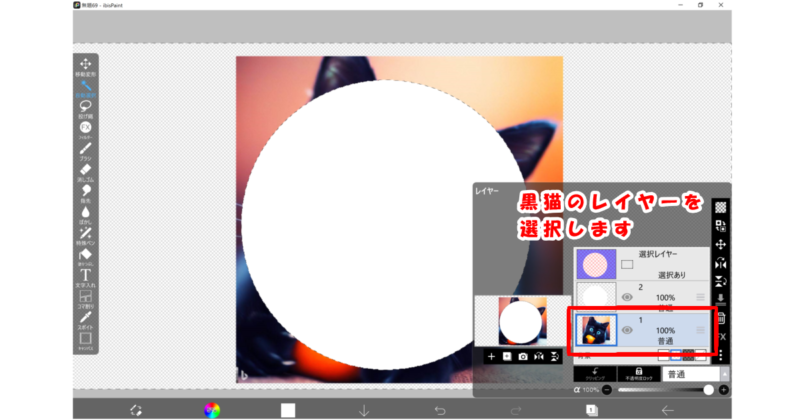
| 13 |  |
| 黒猫のレイヤーを選択します。 | |
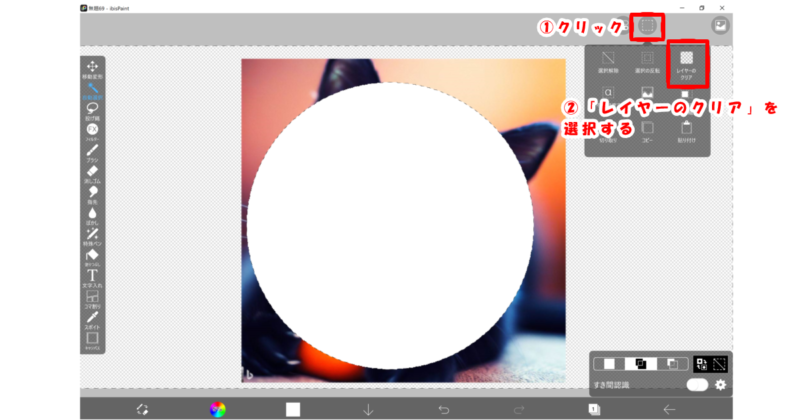
| 14 |  |
| 右上の「点線の四角」をクリックする。 「レイヤーのクリア」をクリックする。 | |
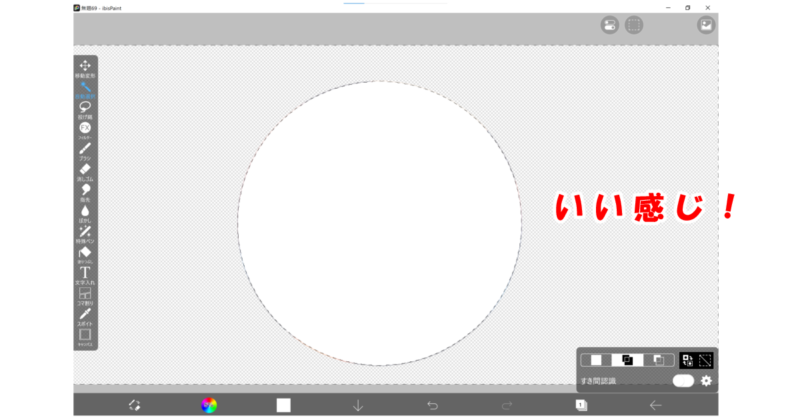
| 15 |  |
| 余分な画像が消えました! | |
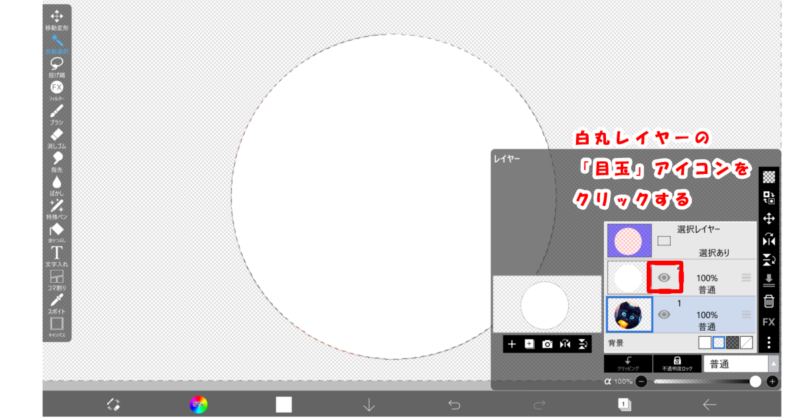
| 16 |  |
| 白丸のレイヤーの「目玉」みたいなアイコンをクリックする。 目玉アイコンは、レイヤーを「表示・非表示」にする役割があります。 | |
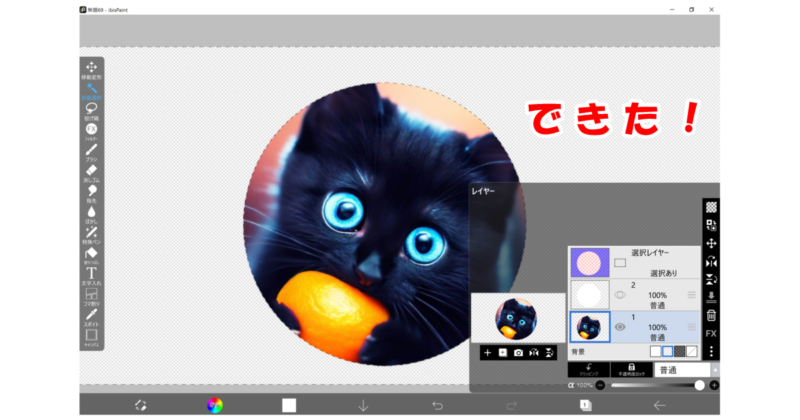
| 17 |  |
| 黒猫のアイコンができました! | |
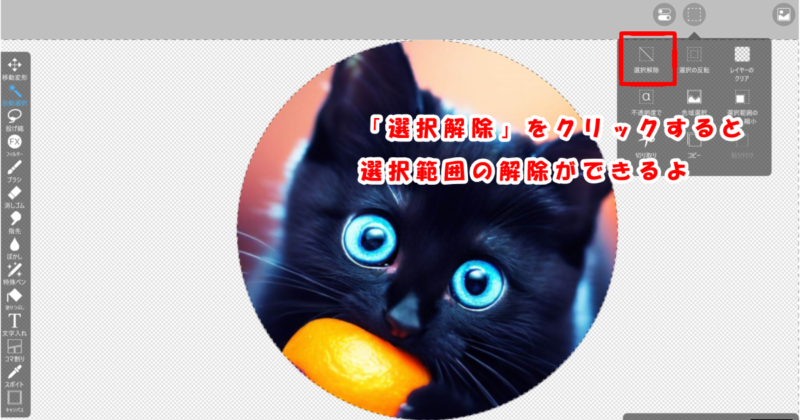
| 18 |  |
| 「選択解除」アイコンをクリックして選択範囲を解除する。 |
アイコンの完成です。
最後に保存をしましょう。
| No. | 画像を保存する |
|---|---|
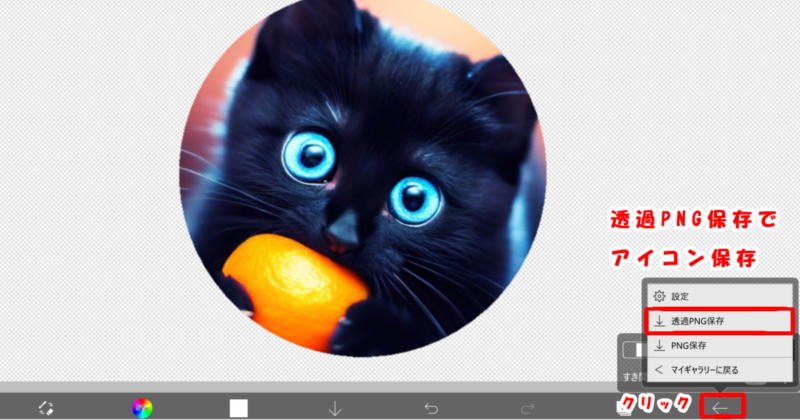
| 19 |  |
| 右下の「←」をクリックする。 透過PNG保存で画像を保存する。 保存したものは「マイギャラリー」にも保管されていますよ。 | |
| 20 |  |
| マイギャラリーの画像は、いつでも編集したりゴミ箱に捨てたりできます。 |
お疲れさまでした!
アイビス加工の最後は「どうぶつの背景」です。
⑤どうぶつの背景をつくる
アイビスペイントをつかって、アイキャッチ用の背景をつくります。

| No. | アイビスをひらいて「どうぶつ背景」をセッティングする |
|---|---|
| 1 |  |
| アイビスペイントを立ち上げます。 マイギャラリーをクリック。 | |
| 2 |  |
| 「+」をクリック。 画像サイズを入力(1200×630)して「OK」をクリック。 | |
| 3 |  |
| 数字がはいった四角いアイコンをクリック。 レイヤー画面が出てくるので、「カメラ」アイコンをクリック。 「黒猫」画像を選択する。 | |
| 4 |  |
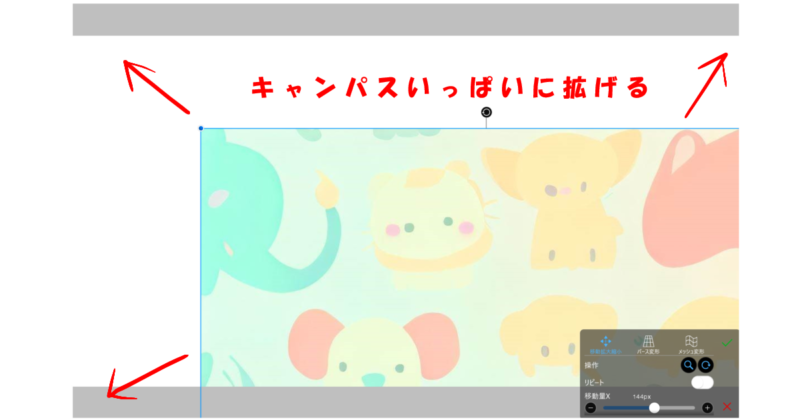
| 出てきた背景画像をキャンパスいっぱいに拡げる。 | |
| 5 |  |
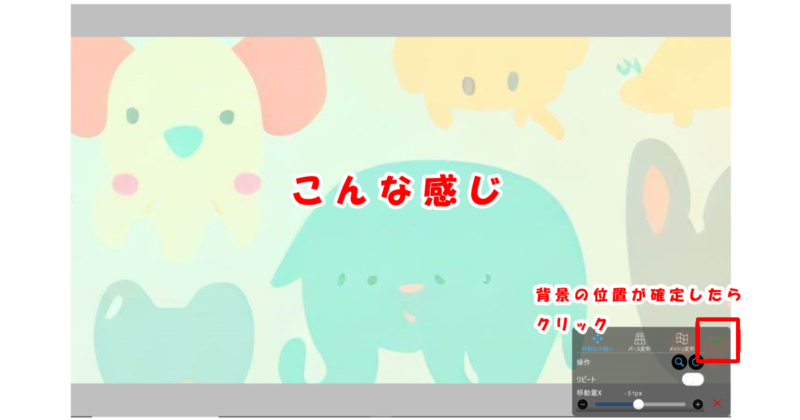
| 背景の位置が確定したら、緑の「レ点」をクリック。 | |
| 6 |  |
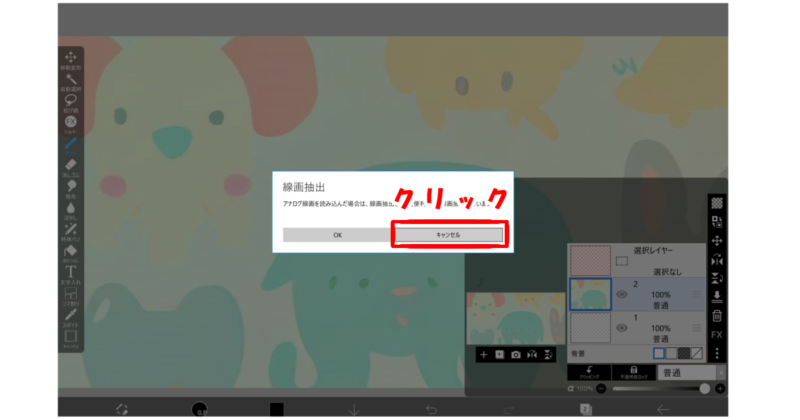
| 線画抽出画面が出てくるので「キャンセル」をクリック。 | |
| 7 |  |
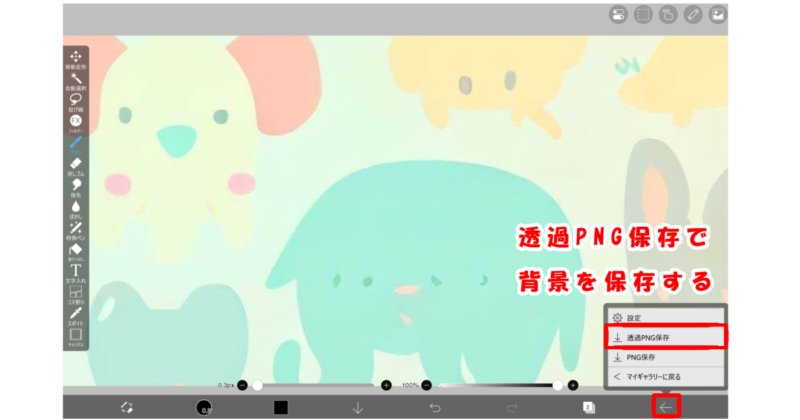
| 右下の「←」をクリックする。 透過PNG保存で画像を保存する。 保存したものは「マイギャラリー」にも保管されていますよ。 |
おつかれさまでした!
アイビスペイントの全工程が完了しました。
最後は「デザインAC」を活用してアイキャッチをつくります。
レイヤーを気にすることなく作れるので「お手軽感」があります。
完成まであと少しです!
⑥アイキャッチを完成させる
デザインACをつかってアイキャッチを完成させます。
ラストスパート!

| No. | デザインACをひらいて「キャンパス」サイズを設定する |
|---|---|
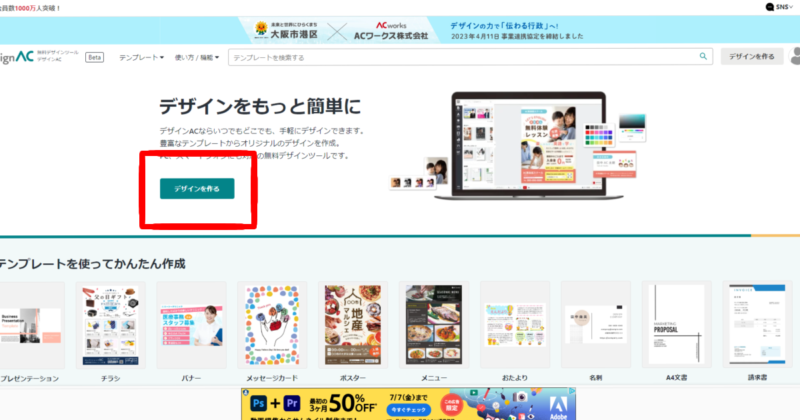
| 1 |  |
| デザインを作るをクリックする。 | |
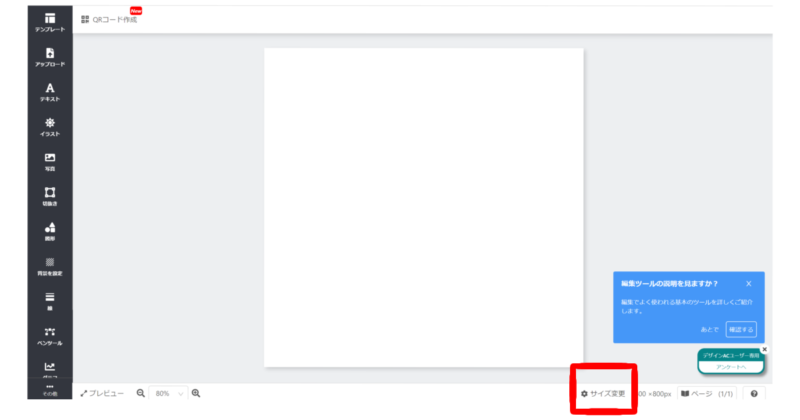
| 2 |  |
| サイズ変更をクリックする。 | |
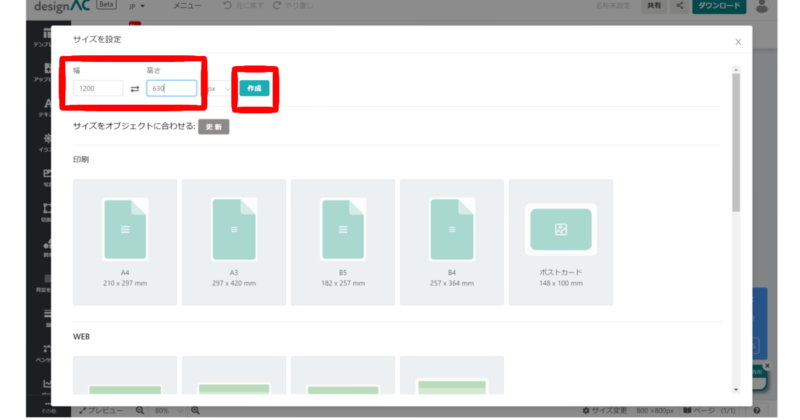
| 3 |  |
| 「幅1200、高さ630」に設定して作成ボタンをクリック。 | |
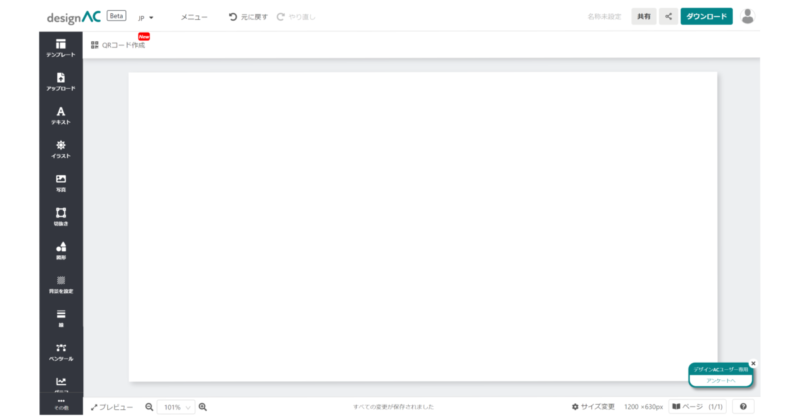
| 4 |  |
| 下準備完了! |
アイキャッチのサイズを決めるところまで終了です。
つぎは「白猫スマホ」と「黒猫アイコン」をアップロードして、キャンパスに配置します。
| No. | 「白猫スマホ」と「黒猫アイコン」をアップロードする |
|---|---|
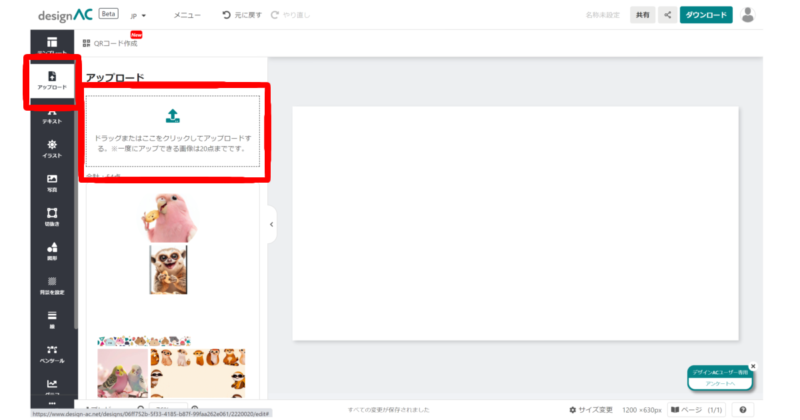
| 5 |  |
| 「アップロード」をクリックして画像をアップロードする。 「白猫スマホ」と「黒猫アイコン」を選びます。 | |
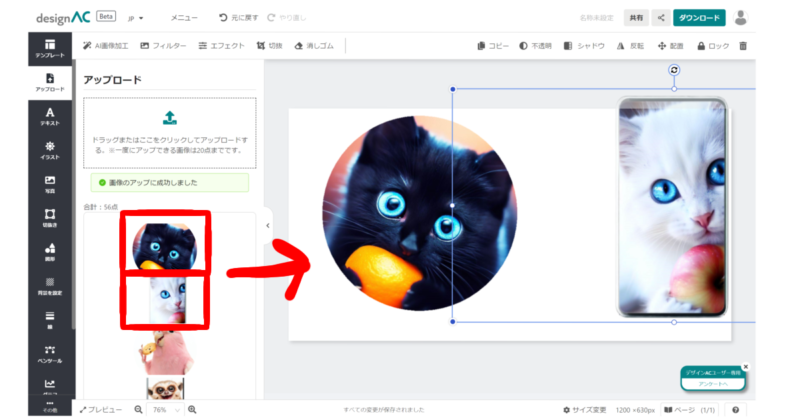
| 6 |  |
| ドラッグして貼り付ける。 | |
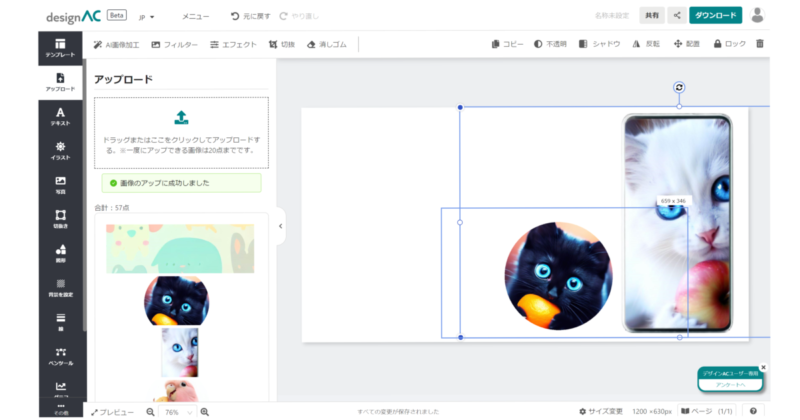
| 7 |  |
| 画像のサイズを調整して「右側」に配置する。 |
画像の配置が終了しました。
それでは、アイビスペイントで加工した「どうぶつの背景」を挿入します。
| No. | アップロードした「どうぶつの背景」を背景に設定する |
|---|---|
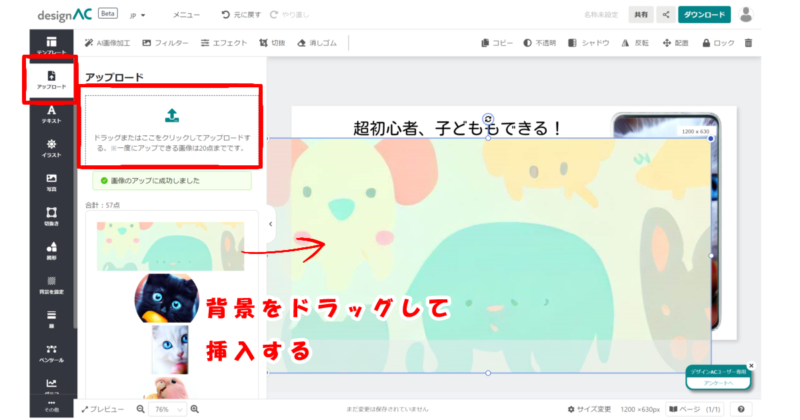
| 8 |  |
| アップロードをクリックして「どうぶつの背景」をクリック。 | |
| 9 |  |
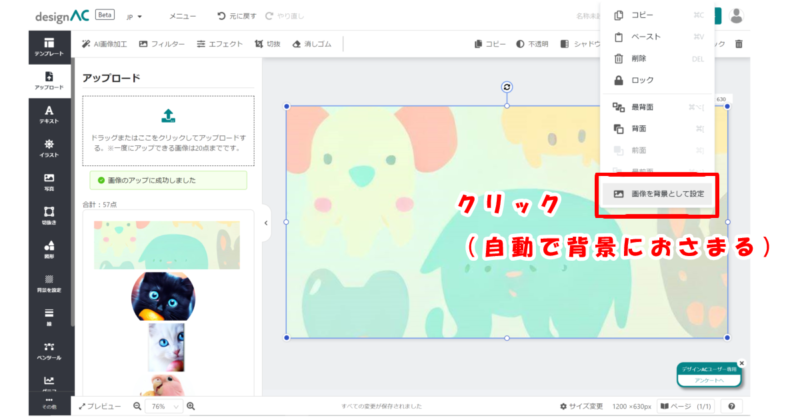
| マウスを右クリックして「画像を背景として設定」をクリック。 | |
| 10 |  |
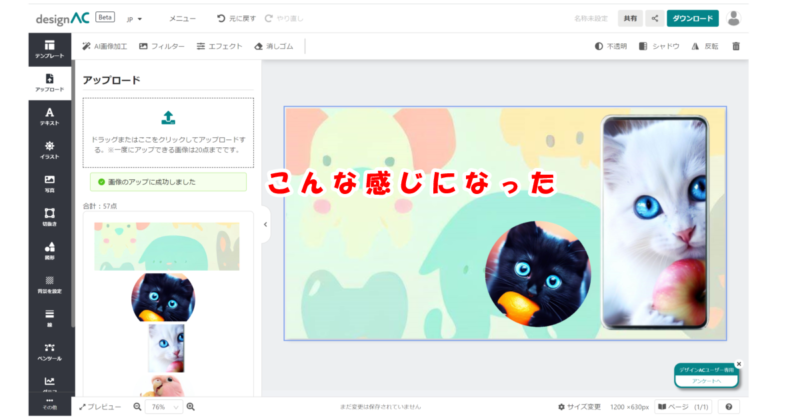
| できました! |
次は「文字」を挿入します!
| No. | 文字を挿入する |
|---|---|
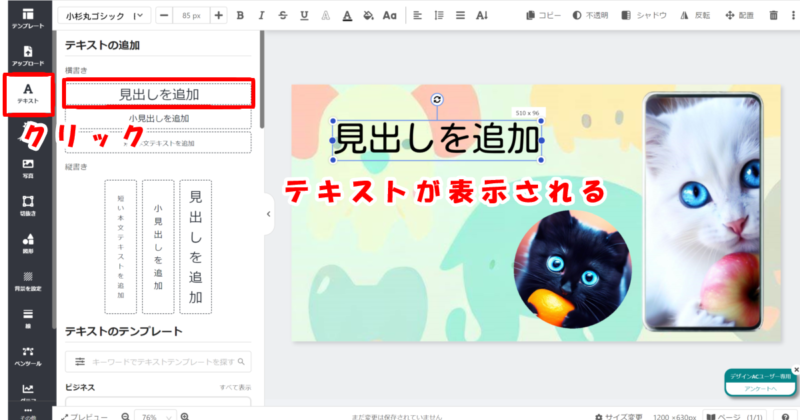
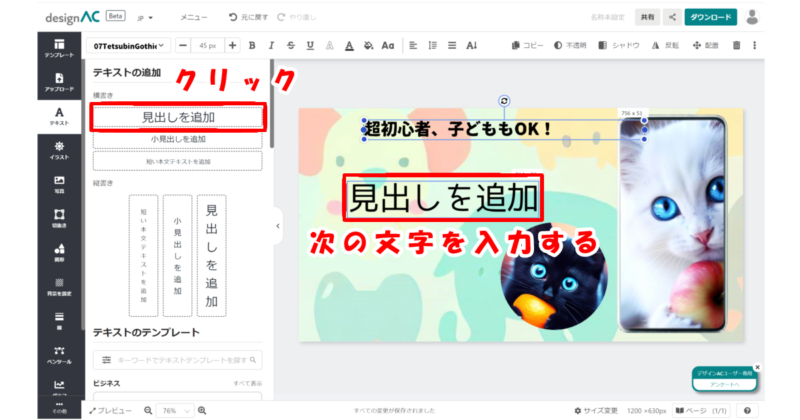
| 11 |  |
| 「テキスト」をクリック。 「見出しを追加」をクリックすると入力用テキストが表示されます。 | |
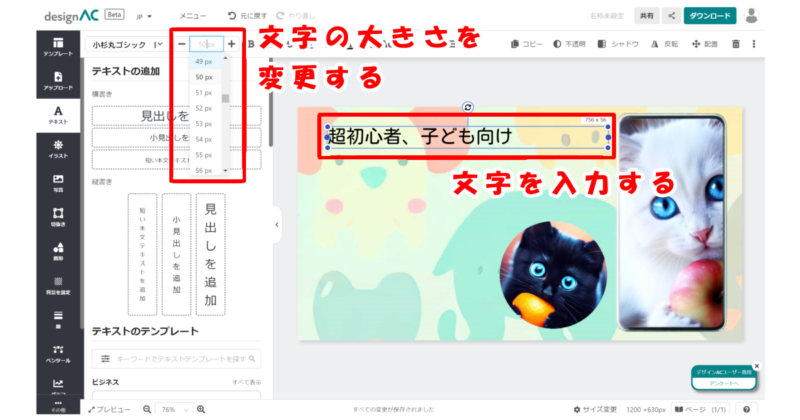
| 12 |  |
| 文字を入力する。 文字サイズの数値を45にする。 | |
| 13 |  |
| 「見出しを追加」をクリックして新しい文字をつくる。 それを繰り返す。 つくる文字はコチラ↓ ・超初心者、子どももOK!(文字サイズ45) ・AI画像を加工して(文字サイズ60) ・アイコンを(文字サイズ65) ・つくる方法(文字サイズ80) (好きな文字を入力してみてね!) |
次は「文字のデザイン」を変更します。
| No. | 文字のデザインを変更する/特定の文字を加工する |
|---|---|
| 14 |  |
| 赤枠をクリックすると「文字のデザイン」を変更できます。 | |
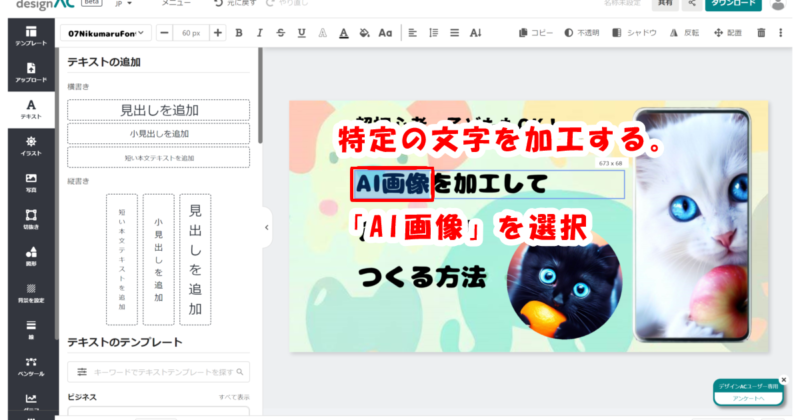
| 15 |  |
| 「AI画像」の文字を選択する。 | |
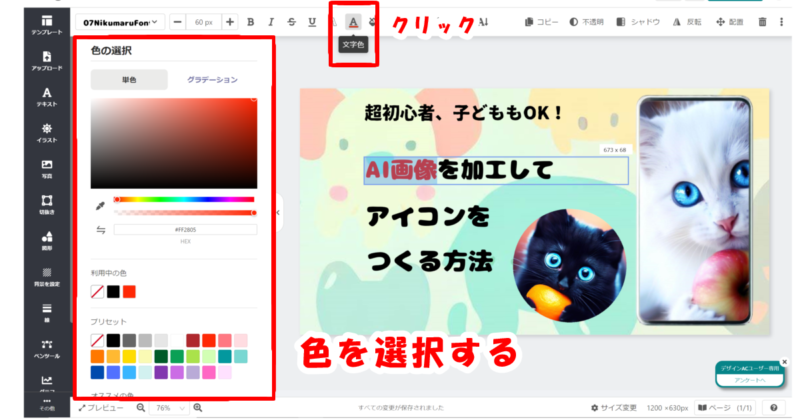
| 16 |  |
| 赤枠内の「A」のアイコンをクリックして文字を赤にする。 | |
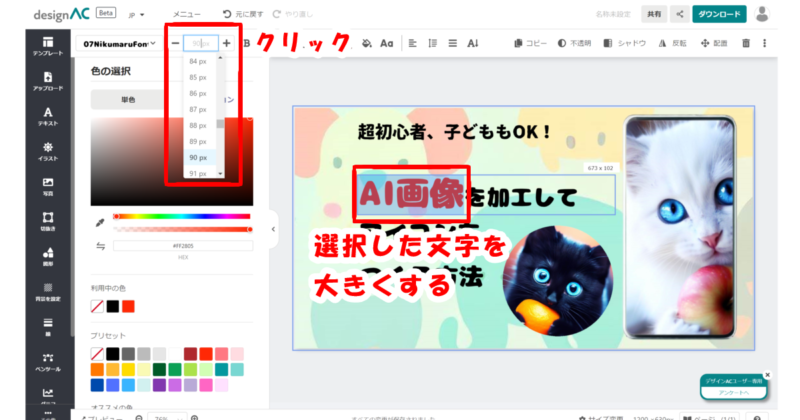
| 17 |  |
| 選択中の「AI画像」の文字を大きくする。 サイズは90。 | |
| 18 |  |
| 「加工」「アイコン」の文字をサイズ90、赤色にする。 |
次は「文字の微調整」をします。
| No. | 文字の間隔を調整する/文字のフチ取りをする |
|---|---|
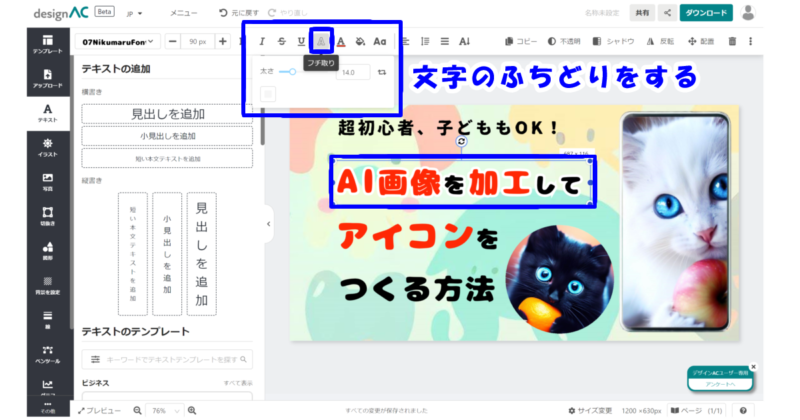
| 19 |  |
| 青枠の「スペーシング」アイコンをクリック。 文字間隔を「125」にする。 | |
| 20 |  |
| 全ての文字に「白いフチ取り」を施します。 青枠の「フチ取り」アイコンをクリック。 太さを「14.0」にする。 |
次は「★」の図形を挿入します!
| No. | 図形を挿入する/最終調整をする |
|---|---|
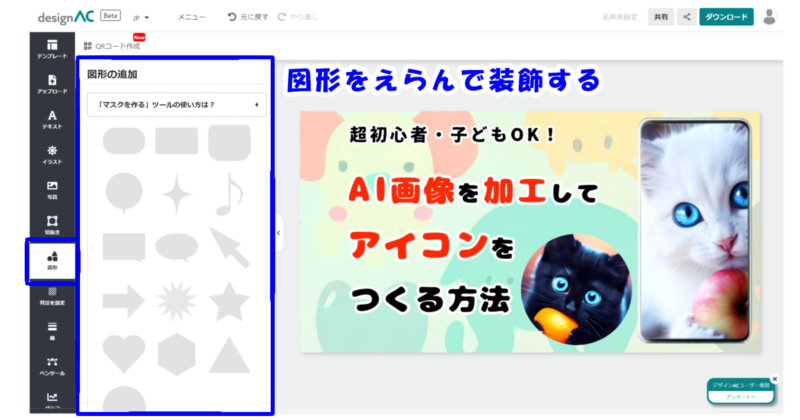
| 21 |  |
| 「図形」アイコンをクリック。 ★を選択する。 | |
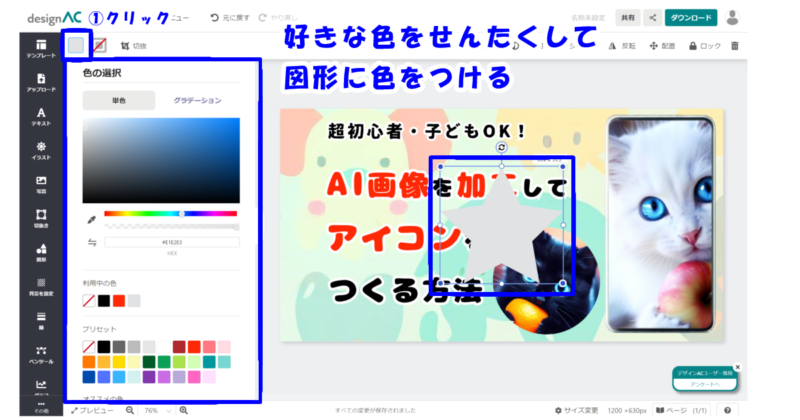
| 22 |  |
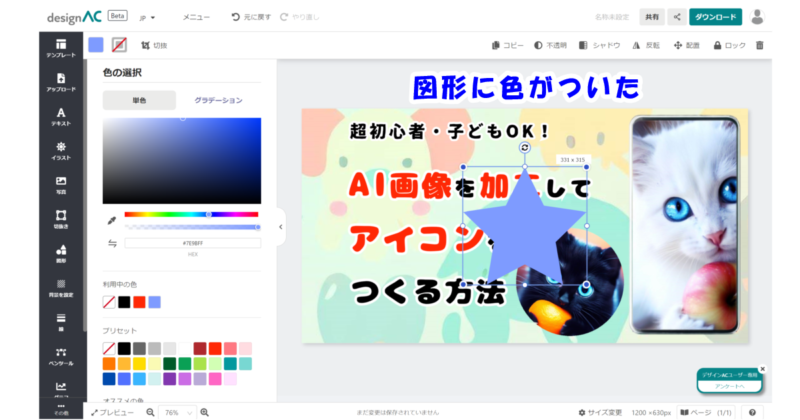
| 初期の★の色はグレーなので、色変更をします。 青枠の「四角いアイコン」をクリックするとカラーパレットが表示されます。 | |
| 23 |  |
| 好きな色を選択すると★に色がつきます。 今回は薄い青にしました。 | |
| 24 |  |
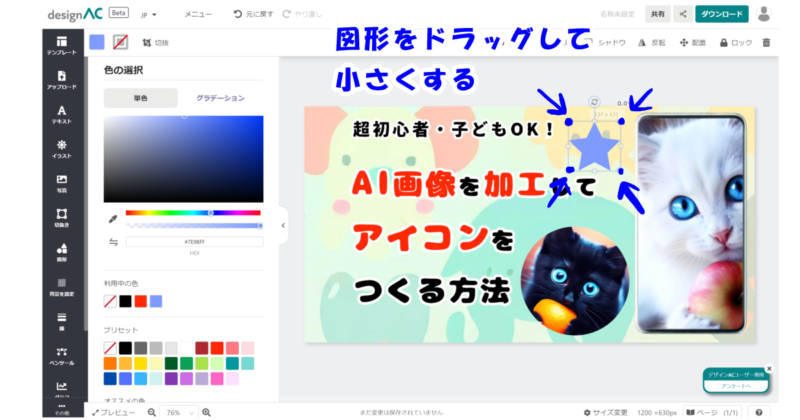
| ★のサイズを小さくします。 青い点のどれかをドラッグしながら小さくしてください。 | |
| 25 |  |
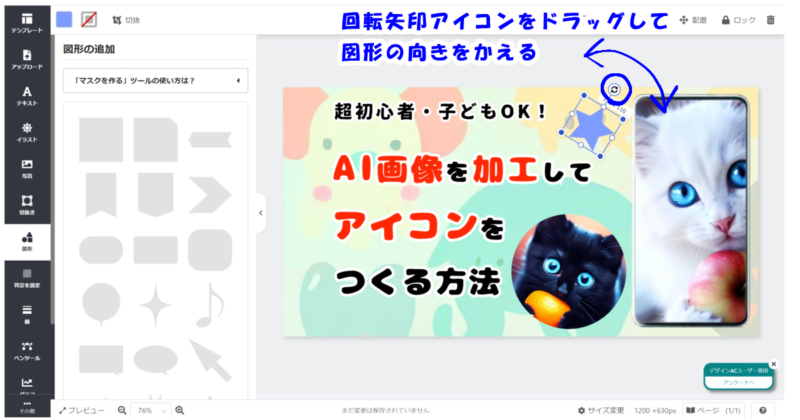
| ★の角度をかえます。 青い丸枠内のアイコンをドラッグしながら調整してください。 ★の完成です。 | |
| 26 |  |
| 全体をみて、気になるところの調整をします。 ここでは、「アイコン」「つくる方法」の文字色を星と同じ色にしました。 これでアイキャッチの完成です! |
おつかれさまでした!
アイキャッチが完成しました。
最後に保存をしましょう。
| No. | アイキャッチを保存する |
|---|---|
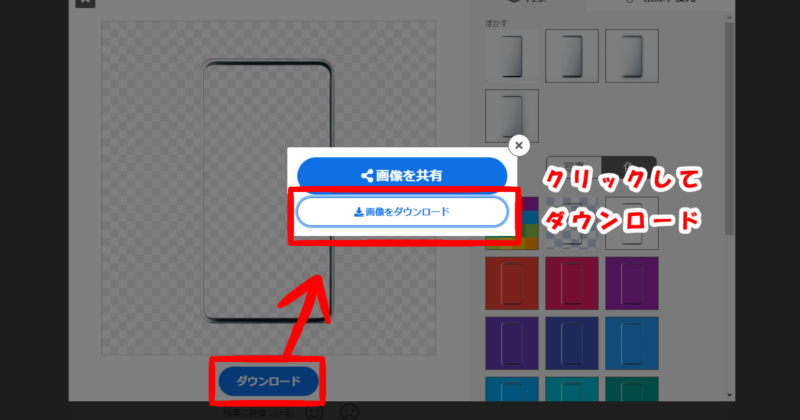
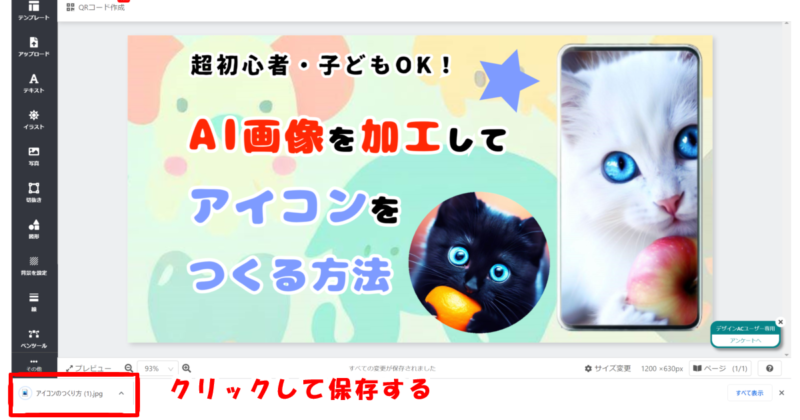
| 27 |  |
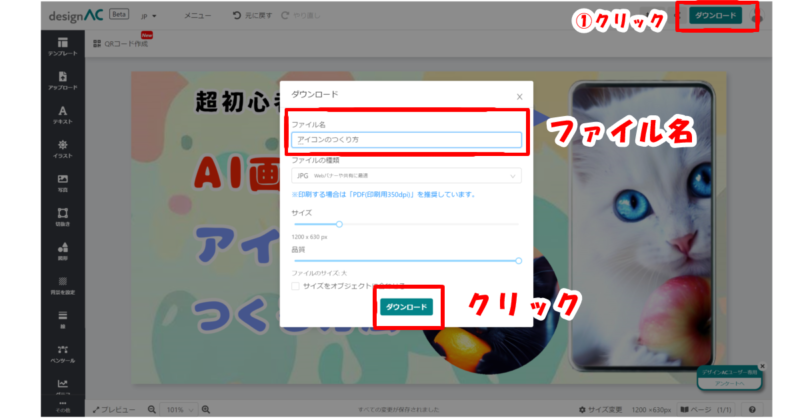
| 右上の「ダウンロード」をクリックする。 表示された画面の「ファイル名」を入力。 さいごに下の「ダウンロード」をクリックする。 | |
| 28 |  |
| 画面左下にダウンロードファイルが表示されるので、クリックして保存する。 これで全工程がおわりました! | |
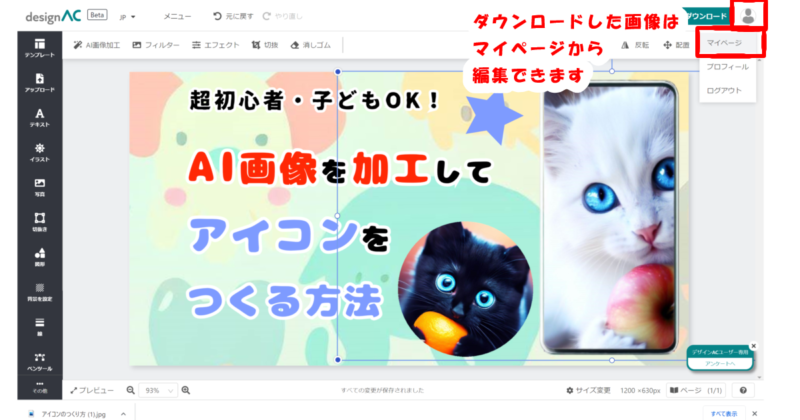
| 29 |  |
| ダウンロードした画像は右上の「マイページ」で確認できます。 | |
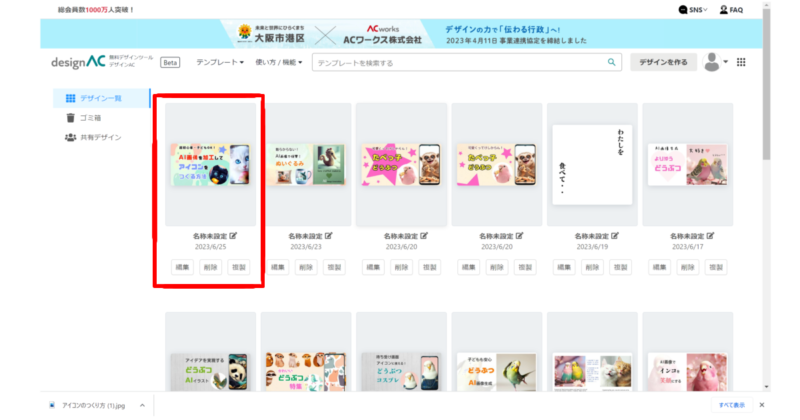
| 30 |  |
| マイページの画像は編集ができますよ! |
おつかれさまでした!
AI画像を加工したアイコン、アイキャッチの完成です。
AI画像生成をつかって、世界で1つだけのアイコン、アイキャッチ作りを楽しんでくださいね!
まとめ
超初心者や子どもの「やってみたい!」を叶えるツールのおさらいです。
今回使用したツール
記事内の制作手順(クリックすると移動します)
このツールと手順があれば、初心者でも見栄えのよい作品ができます。
また、AI画像はまったく同じものは生成されないので、あなただけのオリジナルです!
フリー素材で被りたくない人には特におすすめです。
ぜひ、あなただけのオリジナル作品をつくって個性を演出してきましょう。
それではまた!










